はじめに
Vertex AI Search and Conversation とは
先日、Vertex AI Search and Conversation(旧称 Gen App Builder の Enterprise Search)がGA(一般提供開始)になりました。Vertex AI Search and Conversationとは、生成AIを用いた検索や会話を簡単にアプリケーションに組み込むことができるサービスのことです。Enterprise Search、Generative AI agent、Recommendations の3種類の機能があります。
-
Enterprise Search
社内外のドキュメントやWEBの検索エンジンをアプリに組み込める機能です。
-
Generative AI agent
チャットbot機能です。Diaglogflow CX (LLMが流行る前からあるGoogle Cloud のチャットボット構築のサービス)の「エージェント」として利用可能です。カスタマーサポートや社内ヘルプデスクなどのユースケースで使えそうです。
-
Recommendations
レコメンド機能です。閲覧者の閲覧している類似コンテンツを表示する機能を提供します。
記事の内容
今回は、Enterprise Search の公式のチュートリアル(Get started with Enterprise Search)をやってみました。このチュートリアルでは、Enterprise Search を使って検索アプリを作って公開します。また、工夫した点としては、検索アプリのデプロイは、より簡易的に実装できるようにしました。
Enterprise Search の使い方
大きくデータストア作成、アプリ作成、アプリの確認の3ステップになります。
データストア作成
まずは、検索対象となるデータストアを作成します。
- Gen App Builder のデータストア のページに移動し「新しいデータストアの作成」をクリックします。
-
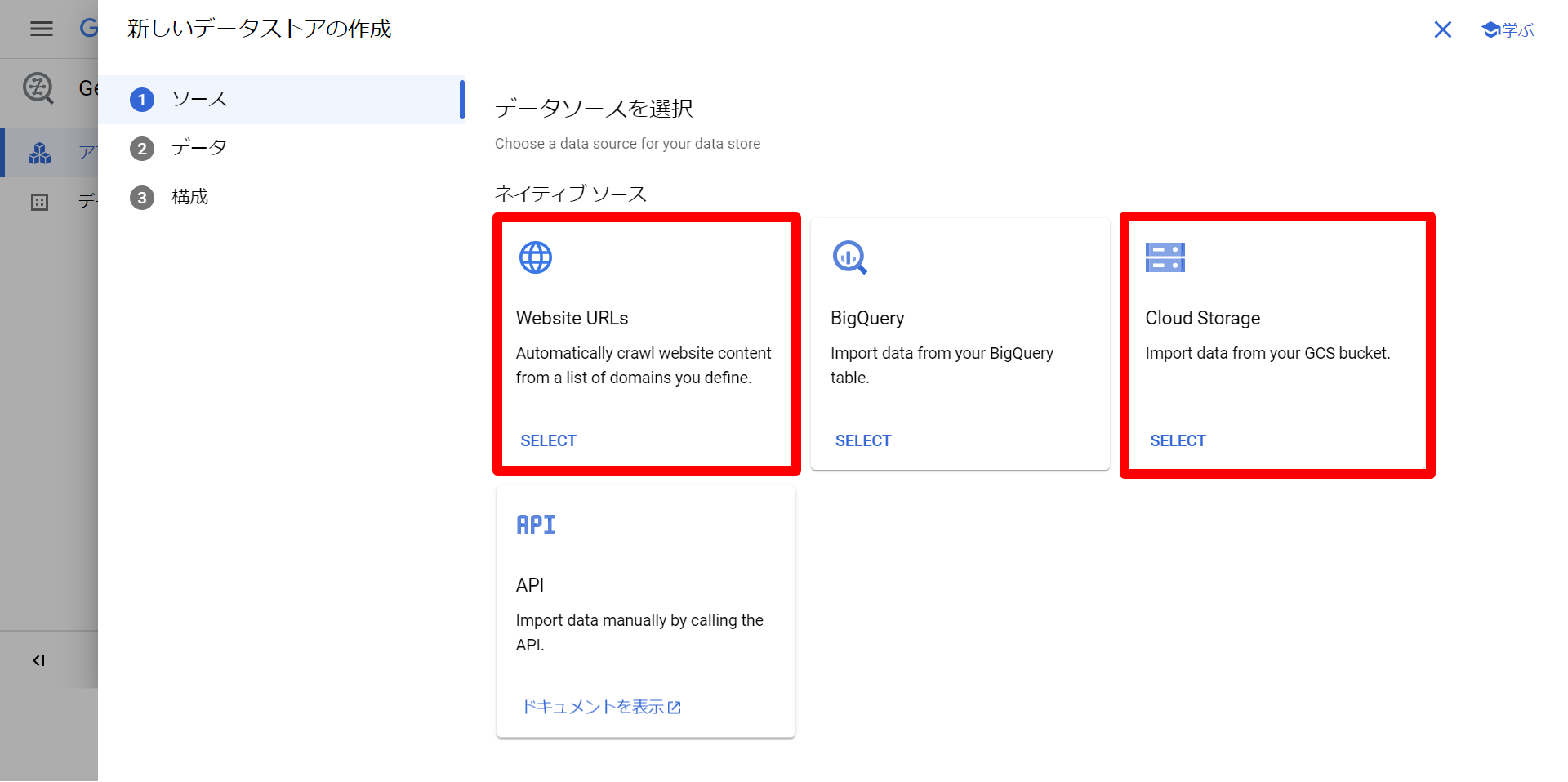
「データソースを選択」で下記2つを選択して作っていきます。

-
「Website URLs」を選択します。
 📌設定内容
📌設定内容-
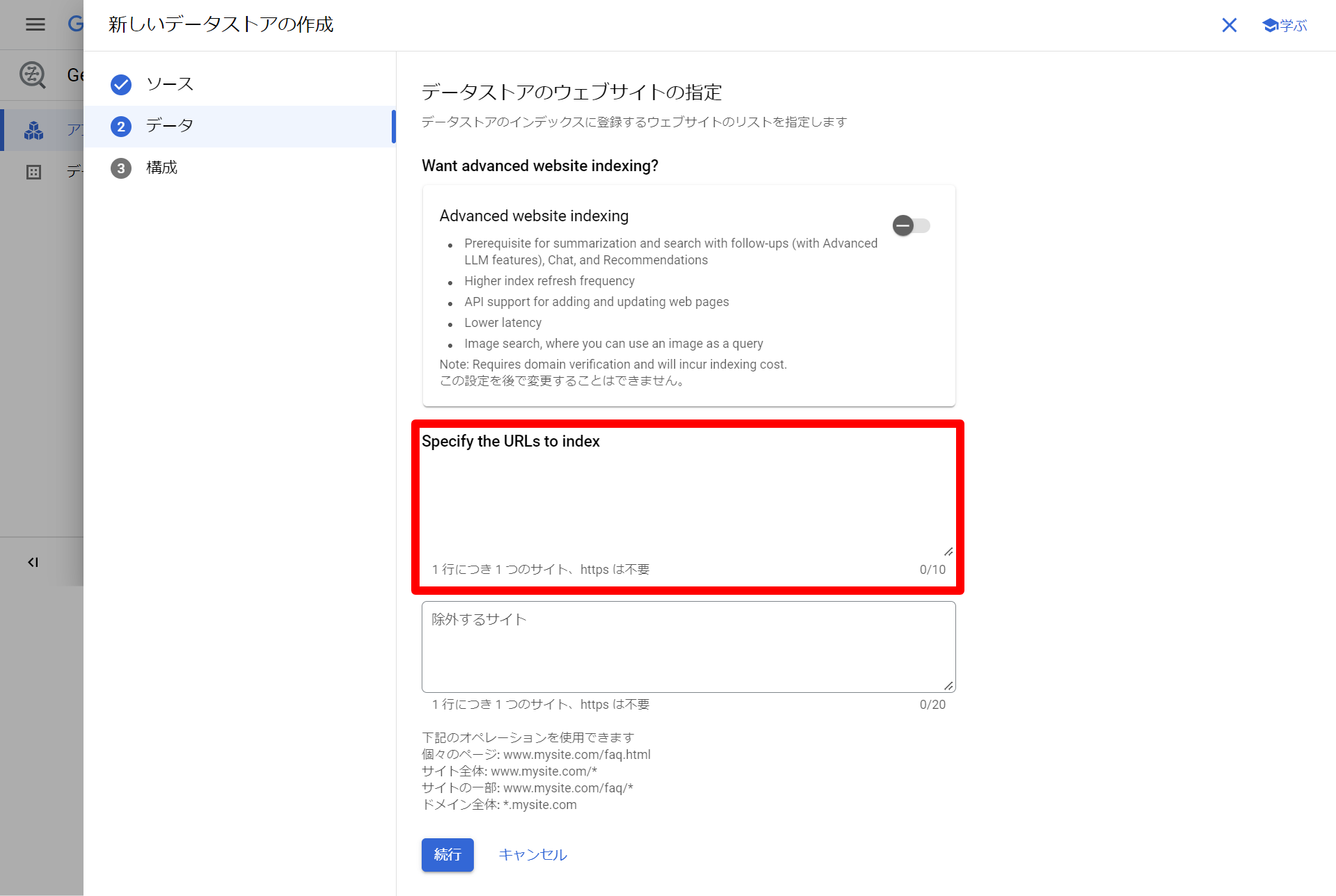
Advanced website indexing がオフになっていることを確認します。
Advanced website indexing とは
-
Specify the URLs to index の「追加するサイト」「cloud.google.com/*」と入力し、続行します。
ここで指定したサイトが検索対象のサイトになります。
設定後にデータストア名を適当に決めて作成します。
-
Advanced website indexing がオフになっていることを確認します。
-
「Cloud Storage」を選択します。
 📌設定内容
📌設定内容構造化データの場合と非構造化データの2つを作りました。構造化データの場合と非構造化データの場合で設定が異なります。
ⅰ. 構造化データの場合
-
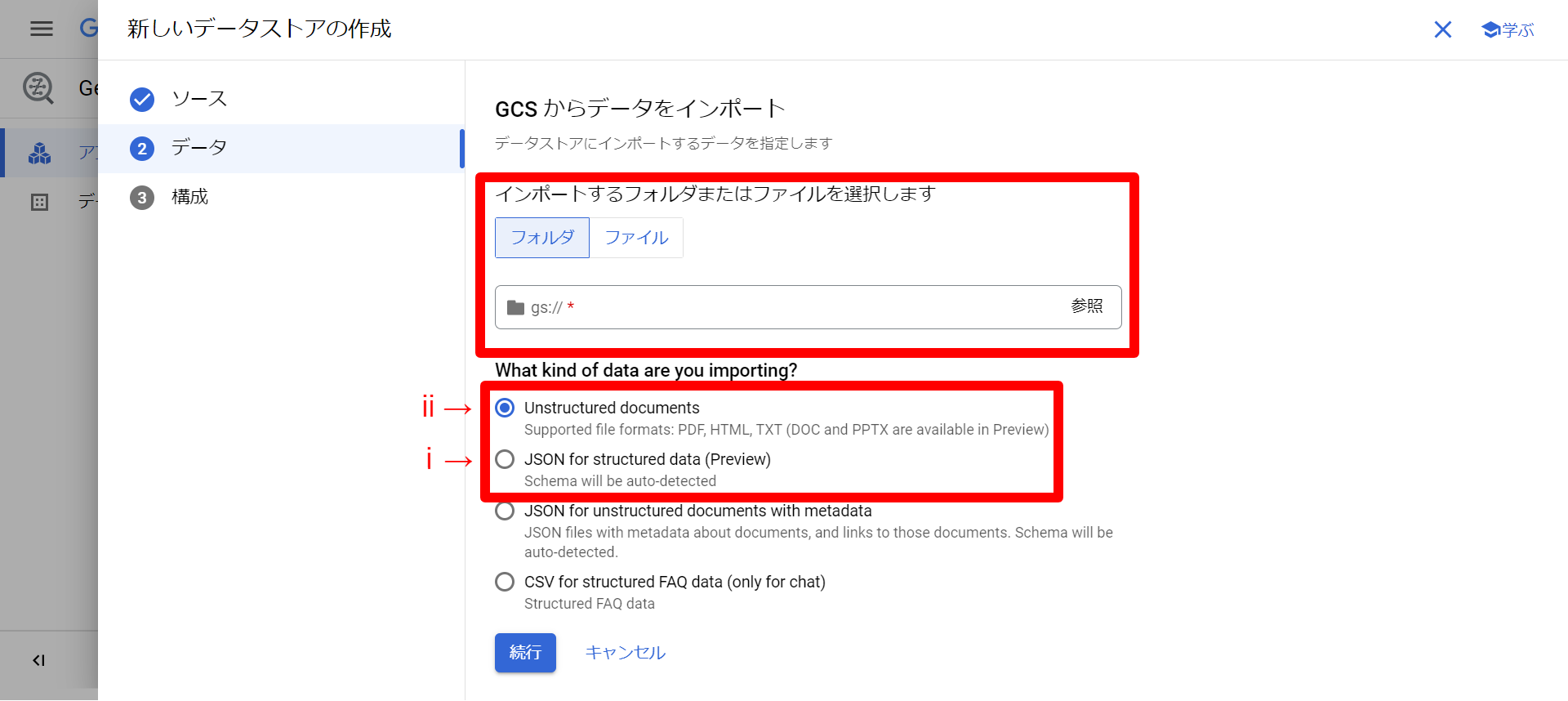
インポートするフォルダまたはファイルを選択します。
- フォルダを選択
-
cloud-samples-data/gen-app-builder/search/kaggle_moviesを入力
-
What kind of data are you importing? に
- JSON for structured data を選択
ⅱ. 非構造化データの場合
-
インポートするフォルダまたはファイルを選択します。
- フォルダを選択
-
cloud-samples-data/gen-app-builder/search/alphabet-investor-pdfsを入力
-
What kind of data are you importing? に
- Unstructured documents を選択
こちらも、設定後にデータストア名を適当に決めて作成します。
-
インポートするフォルダまたはファイルを選択します。
-
「Website URLs」を選択します。
検索アプリ作成
次に、データストアを検索するアプリを作成していきます。
- Gen App Builder のアプリ のページに移動します。
-
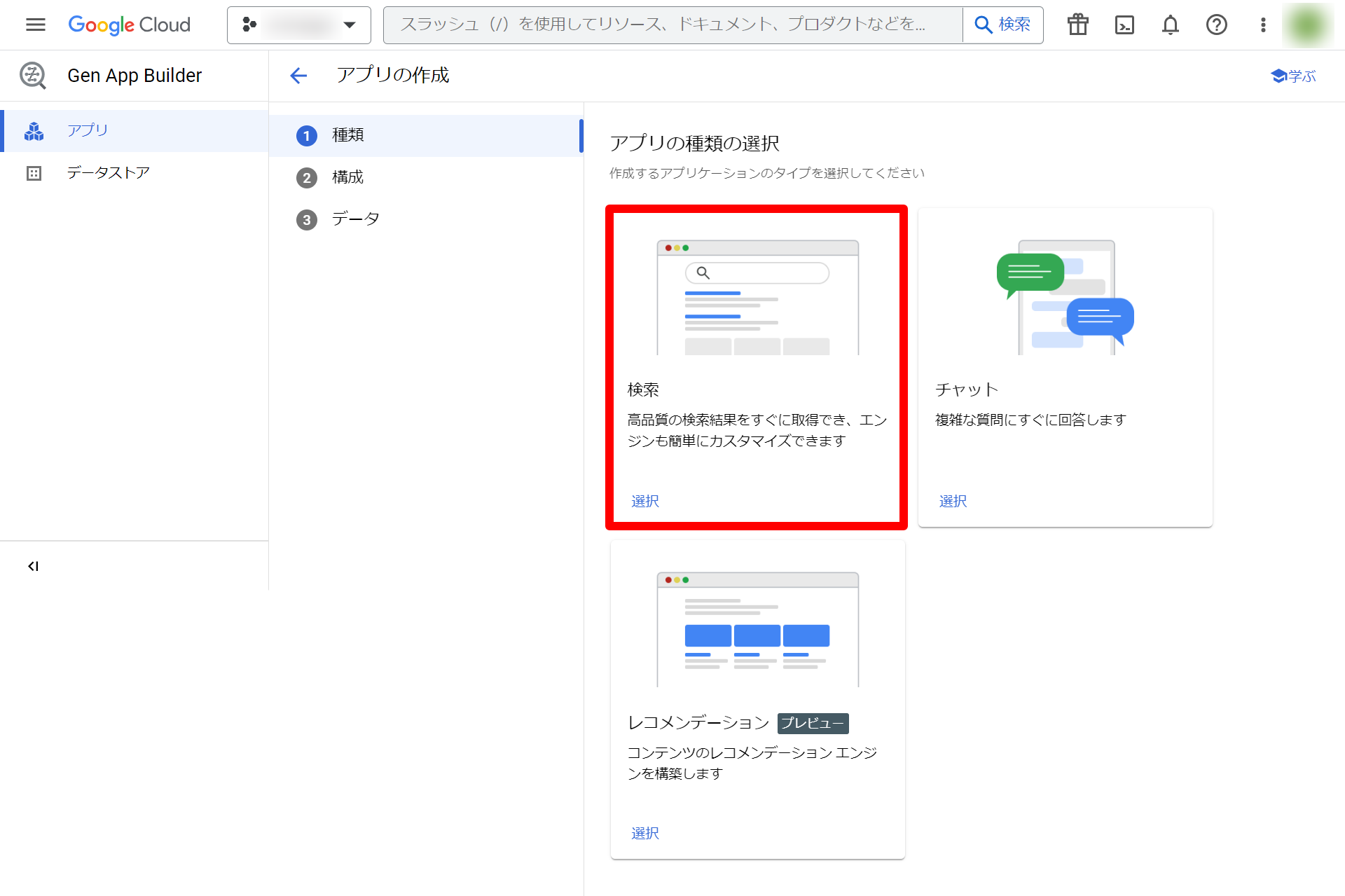
「アプリの種類の選択」で「検索」を選択します。

-
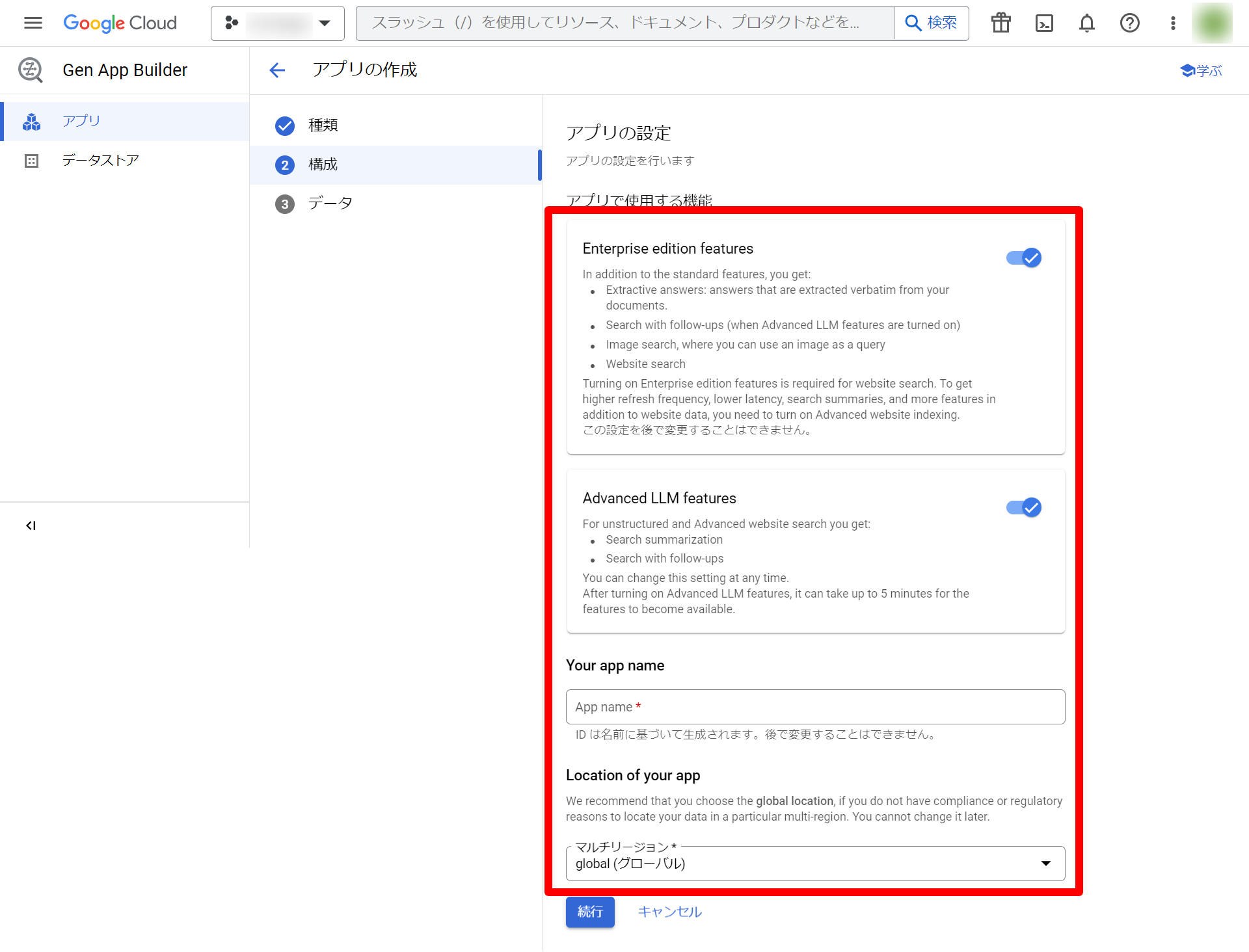
アプリの設定をします。
 📌設定内容
📌設定内容-
Enterprise edition features をチェックします。
Enterprise edition features とは
標準機能に加えて、以下の機能があります
- 抽出回答:文書からそのまま抽出された回答。
- 画像検索:画像をクエリとして使用できます。
-
ウェブサイト検索
- ウェブサイト検索には、Enterprise Editionの機能をオンにする必要があります。ウェブサイトデータに加え、より高い更新頻度、より低いレイテンシー、検索サマリー、その他の機能を利用するには、Advanced Website Indexingをオンにする必要があります。
-
Advanced LLM features をチェックします。(いつでも変更可能)
Advanced LLM features とは
非構造化検索と高度なウェブサイト検索では、次のことができます:
- 検索の要約
- フォローアップ検索
- App name を適当に決めて入力します。
- Location of your app は global(グローバル)を選択します。
-
Enterprise edition features をチェックします。
-
データを指定します。
先ほど作ったデータストアを全て指定して作成をします。
これで、アプリの設定は終わりです!
アプリの確認
最後に、作成したアプリを確認していきます。
- Gen App Builder のアプリ のページに移動します。
- 先ほど新しく作ったアプリを選択します。
- プレビューで検索するとGoogle プロダクトに関する検索結果が表示されます。
-
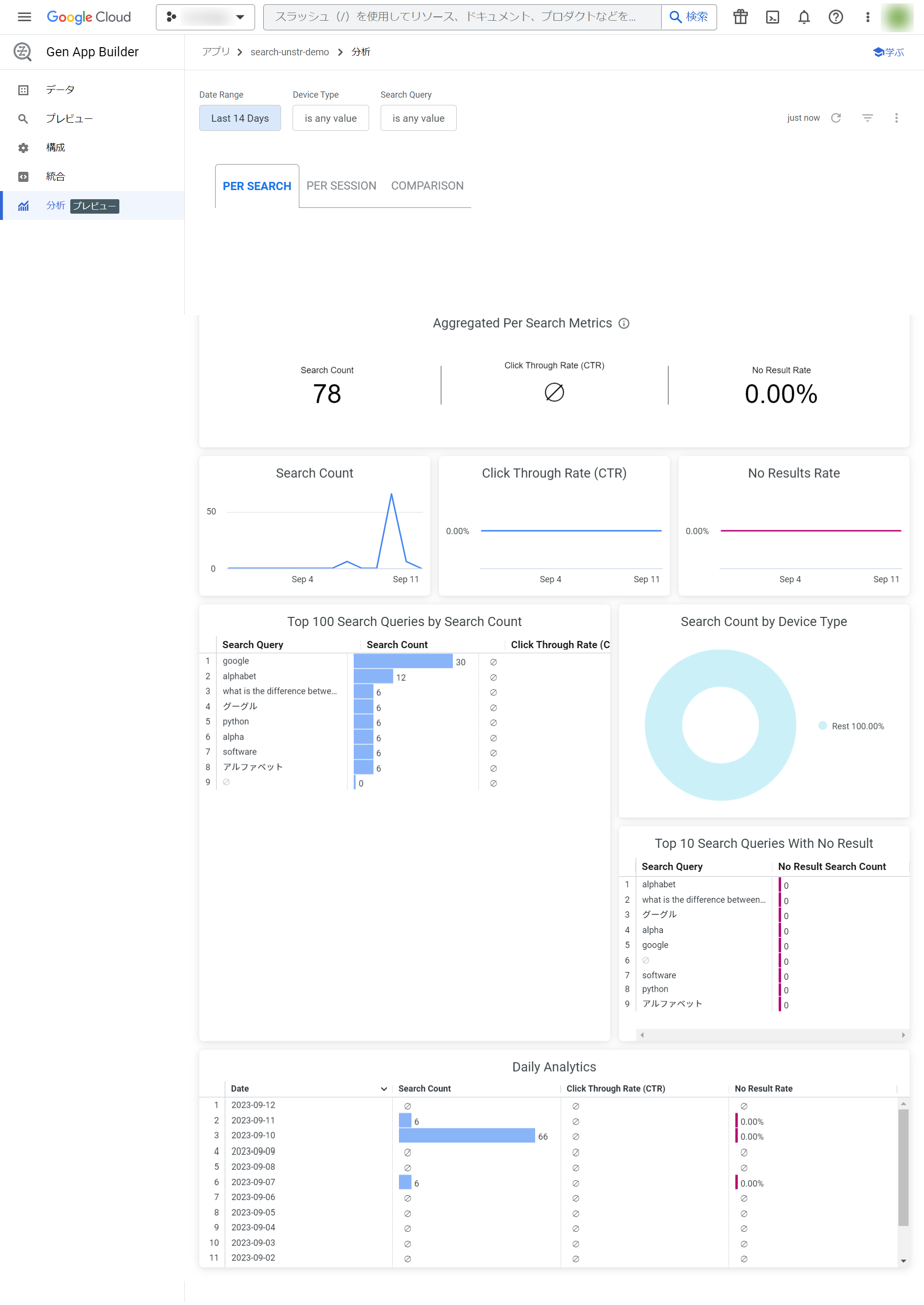
サイドバーの分析を選択するとアクセス分析を見ることも可能です。

実装(おまけ)
実際に作ったアプリを組み込むイメージをお伝えするためにローカルで実装してみました。
-
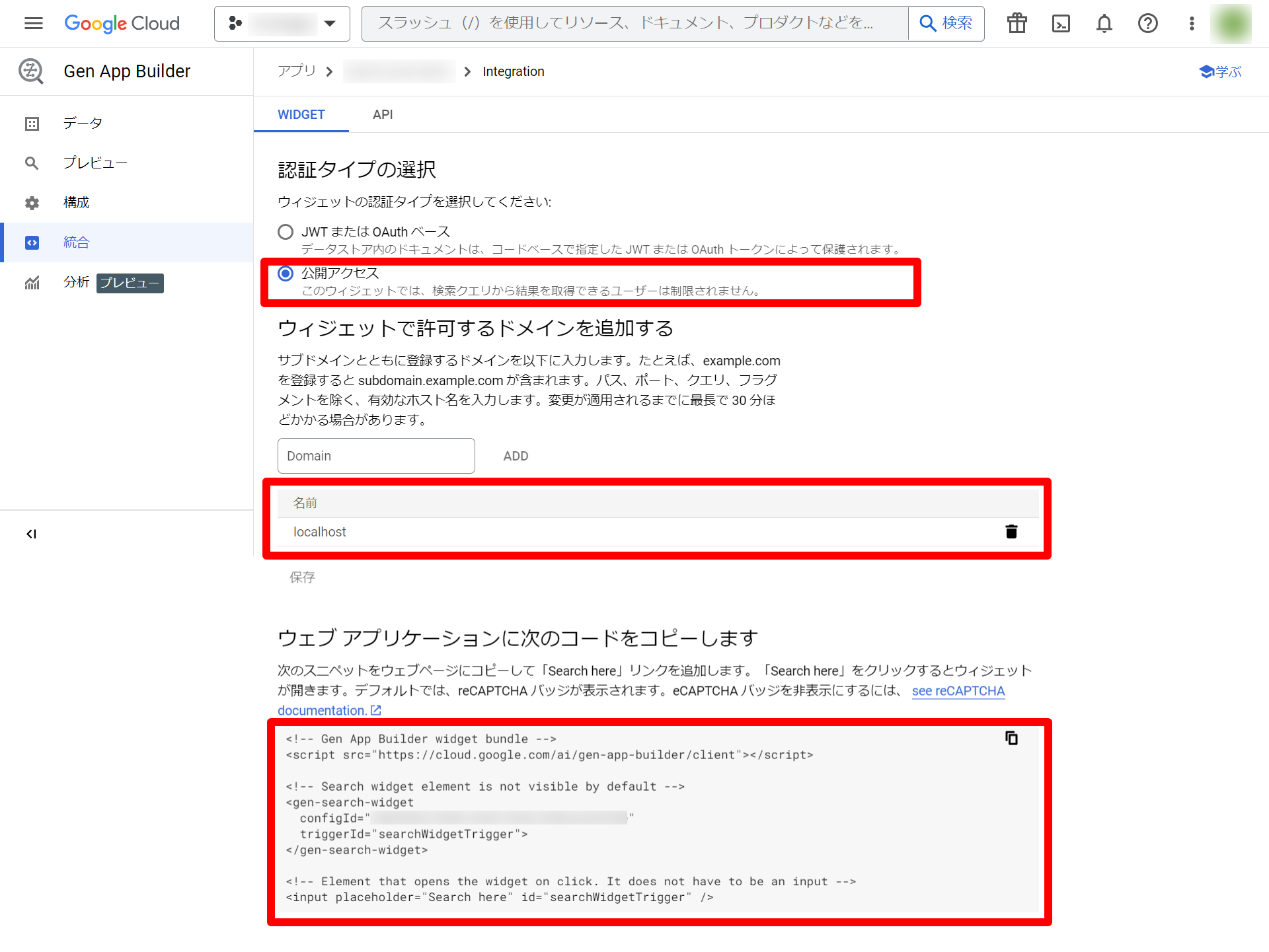
WIDGETの設定
 📌設定内容
📌設定内容- Gen App Builder のアプリ のページに移動します。
-
実装したいアプリを選択して
- サイドバーの統合を選択
- 認証タイプの選択で公開アクセスを選択します。
-
ウィジェットで許可するドメインを追加するに、
-
localhostをADDして、保存。
-
-
ウェブ アプリケーションに次のコードをコピーしますで、
- コードをコピー
-
ローカルサーバでデプロイの検証
簡単なHTMLファイルとローカルサーバをつかって検証します。
-
準備
💡今回使うファイル
- index.html
- server.py
index.html
<!DOCTYPE html> <html> <head> <title>Gen App Builder Test</title> </head> <body> <h1>Test</h1> </body> <!-- ここにコピーしたコードを張り付ける --> </html>server.py
import http.server import socketserver # ポート番号を指定 PORT = 8080 # リクエストを処理するハンドラを設定 class MyHandler(http.server.SimpleHTTPRequestHandler): def do_GET(self): if self.path == '/': self.path = '/index.html' return super().do_GET() # サーバーを起動 with socketserver.TCPServer(("", PORT), MyHandler) as httpd: print("サーバーがポート {} で起動しました".format(PORT)) httpd.serve_forever() -
ローカルサーバを立ち上げます。
$ python server.py -
http://localhost:8080/にアクセスします。

-
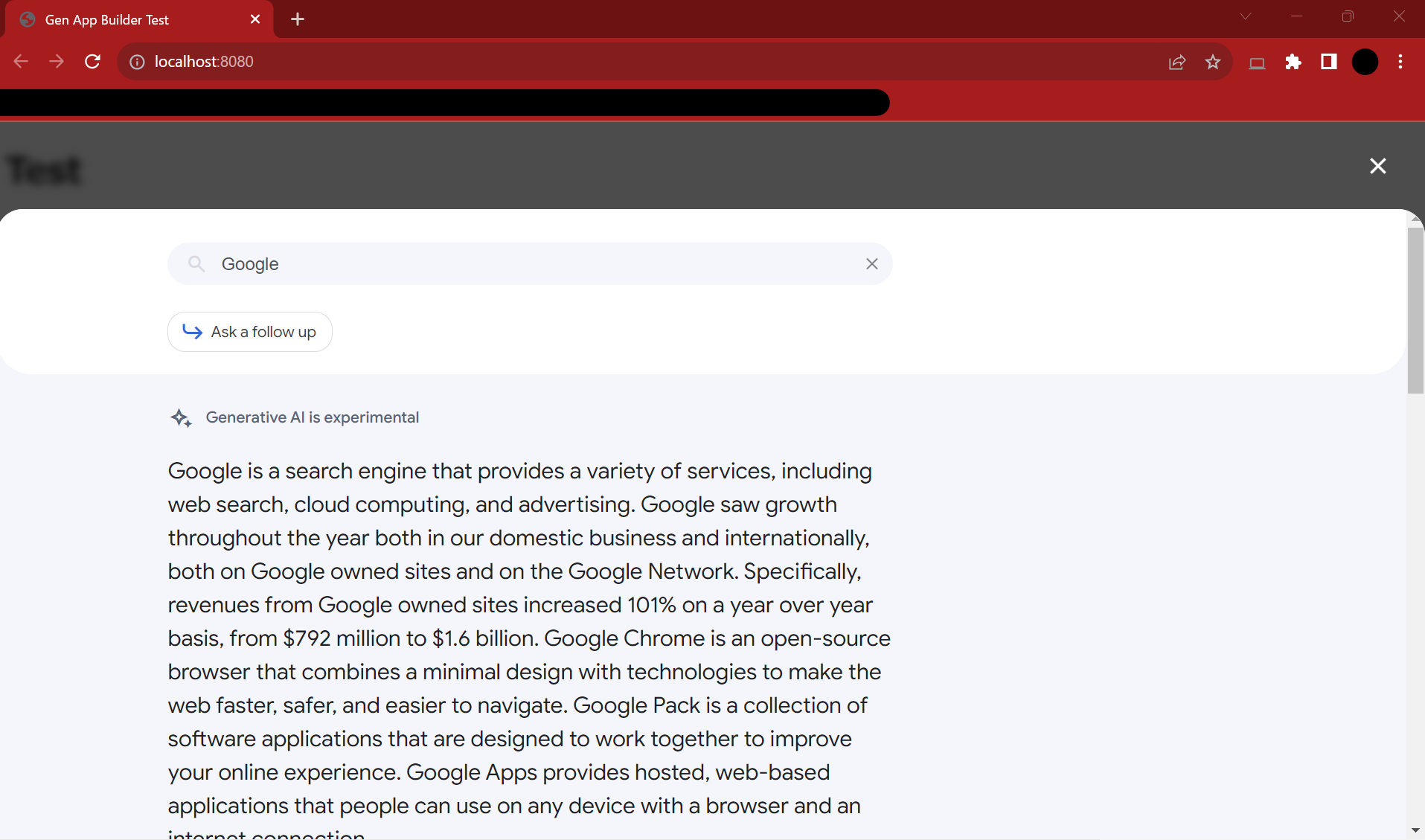
検索窓から検索します。

作ったアプリの検索エンジンで結果が表示されました!
-
準備
料金
今回使った Enterprise Search の料金は以下の通りです。
| Standard Edition の検索* | クエリ 1,000 件あたり $2.00 |
|---|---|
| Search Enterprise エディション* | クエリ 1,000 件あたり $4.00 |
| LLM アドオンを検索** | 追加でクエリ 1,000 件あたり $4.00** |
- Search Standard Edition:非構造化検索機能
- Search Enterprise Edition:非構造化検索 + ウェブサイト検索機能を追加
- LLM アドオン:要約 + マルチターン検索機能を追加
- 限定公開プレビュー:構造化検索 + 新しいジェネレーティブ AI 機能
おわりに
今回は、公式のチュートリアルとデプロイの検証をローカルサーバでやってみました。Vertex AI Search and Conversation を使うと簡単に3ステップでWebアプリの作成からプレビューまで見ることができます。また、ローカルサーバでデプロイ可能なことを確認したので、簡単にデプロイの検証もできそうです。これは使えそうなので、さっそく自社向けに提案をしてみようと思います。