はじめに
この記事では、社内のルールに関して質問をすると答えてくれるSlack ChatBotを開発していきます。Slack APIの取得から、GCPを用いた実装まで説明していきますが、1つの記事に纏めるのは難しいので、記事を何回かに分けたいと思います。
開発の流れは以下のようになります。
- Slack APIの取得と設定
- Cloud Functionsの実装①
- Pub/Subの設定
- Cloud Functionsの実装②
今回は1. Slack APIの取得と設定について説明していきます。Slack APIを取得し、Botの作成や設定、チャンネルの追加まで解説します。
ChatBotの構造
今回開発するChatBotは以下のような構造となります。
Slack APIの取得と設定
Slack APIの取得と設定方法は以下のようになります。
- Appの作成
- ChatBotに必要な権限の設定
- ChatBotの設定
- Event Subscriptionの設定
1. Appの作成
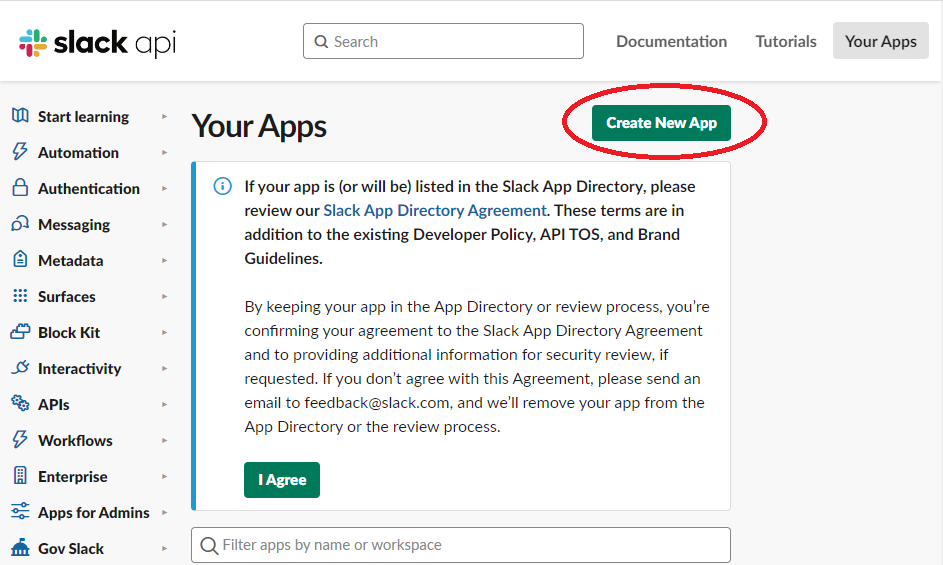
まず以下のサイトにアクセスします。
そして、Create New Appをクリックします。

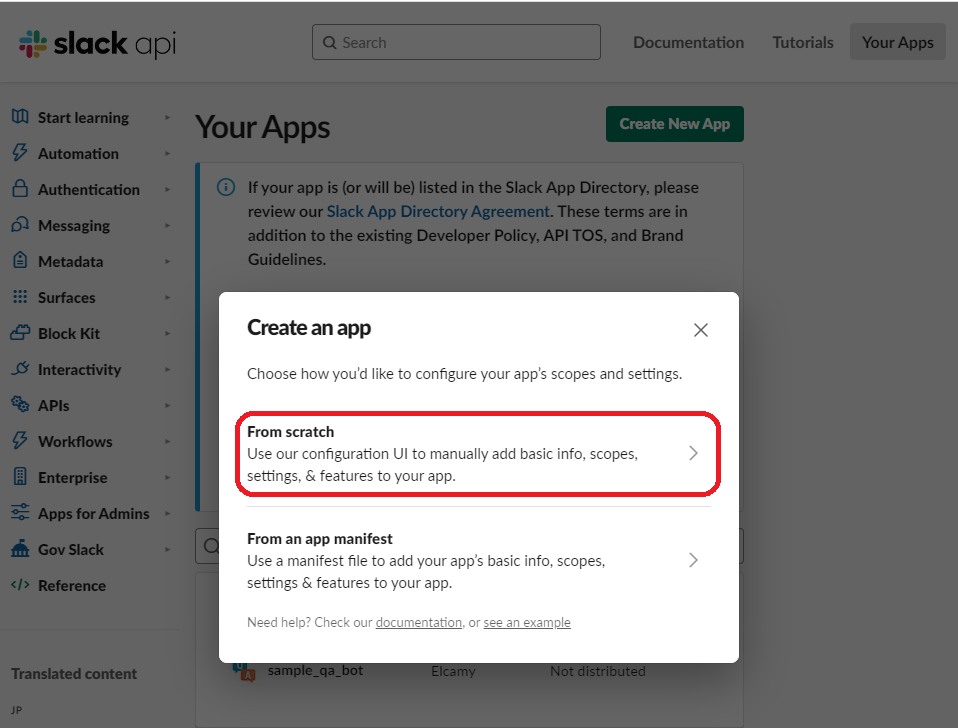
次にFrom scratchをクリックします。

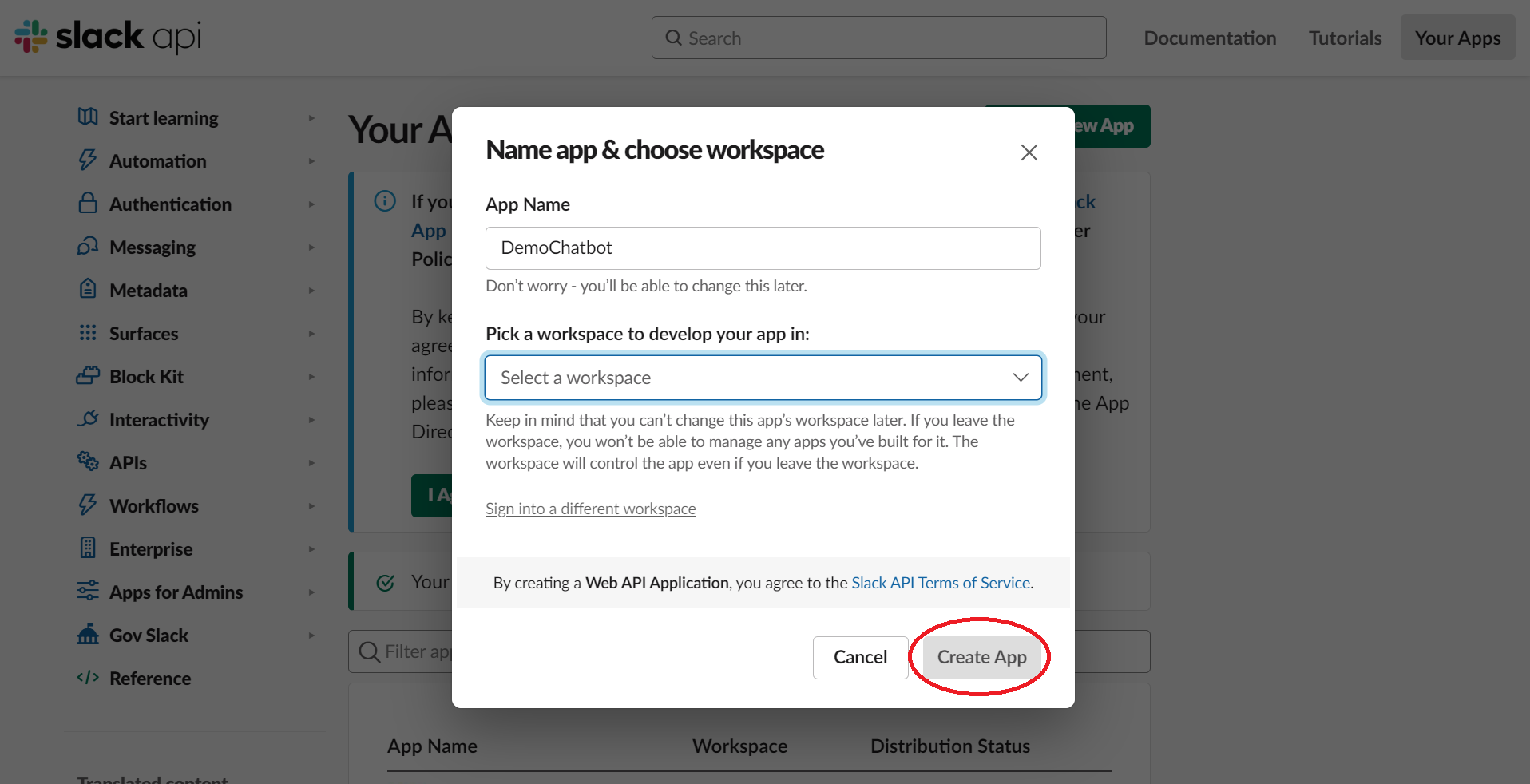
最後に、App Nameを入力し、workspaceを選択します。そして、Creat Appをクリックします。

以上でAppを作成することができます!
2. ChatBotに必要な権限の設定
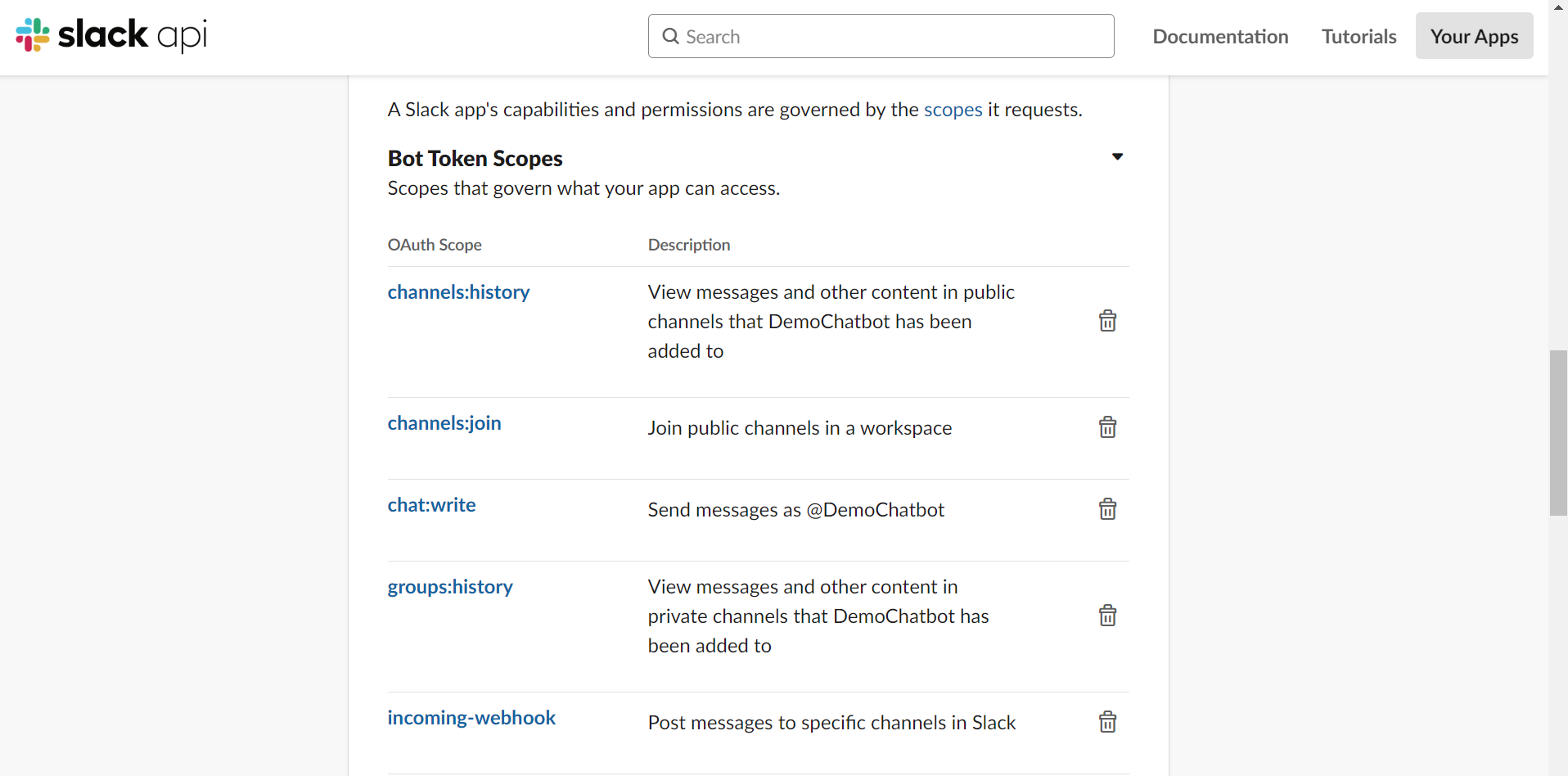
OAuth & permissionsに移動し、下にスクロールすると、Scopesという項目があります。この項目内にBot Token Scopesという項目があるので、ここでChatBotに必要な権限を追加します。
以下のように権限を追加しました。

3. ChatBotの設定
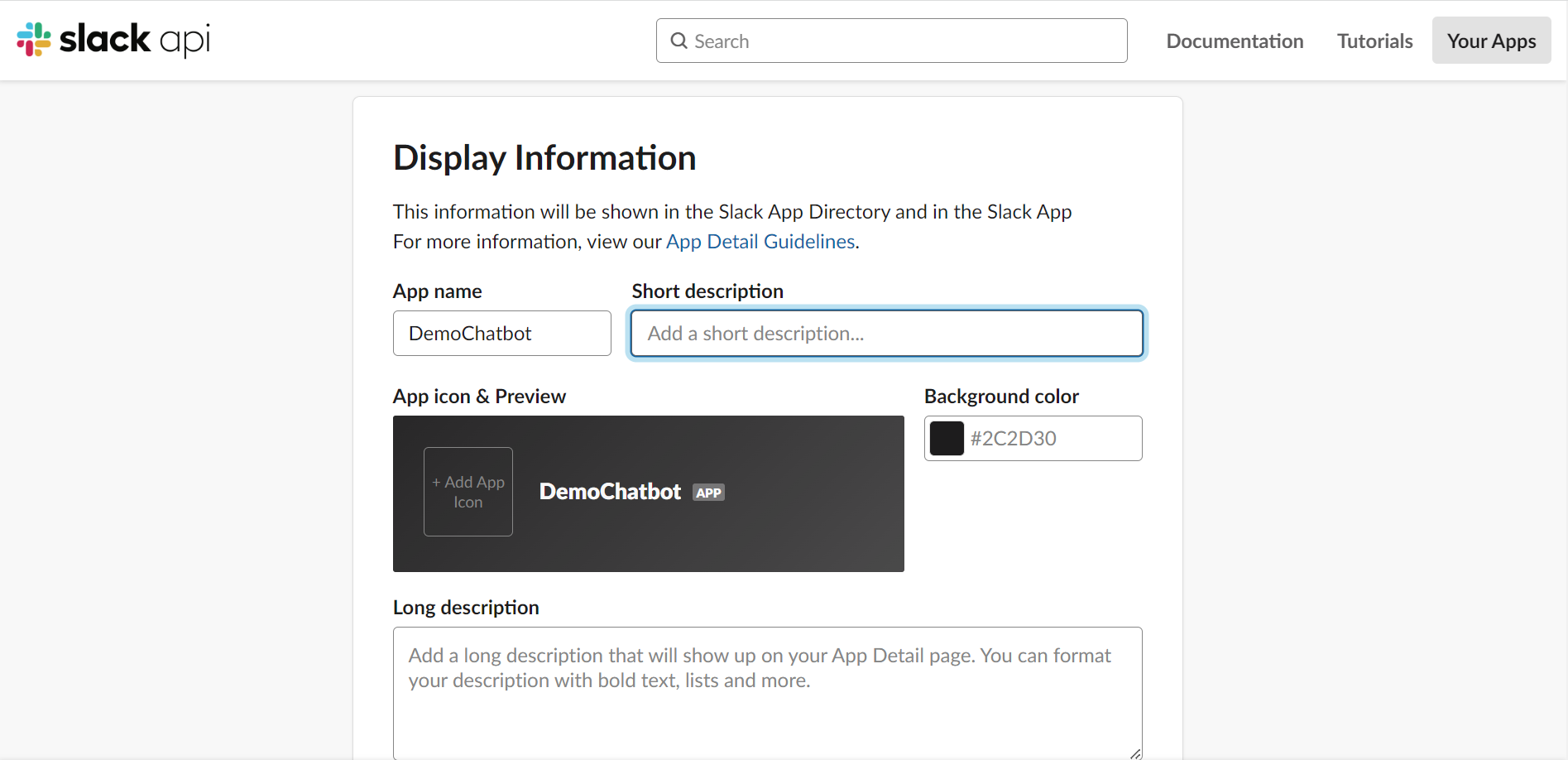
Basic Informationに移動し、下にスクロールすると、Display Informationという項目があります。この項目で、ChatBotの説明やアイコンを設定します。

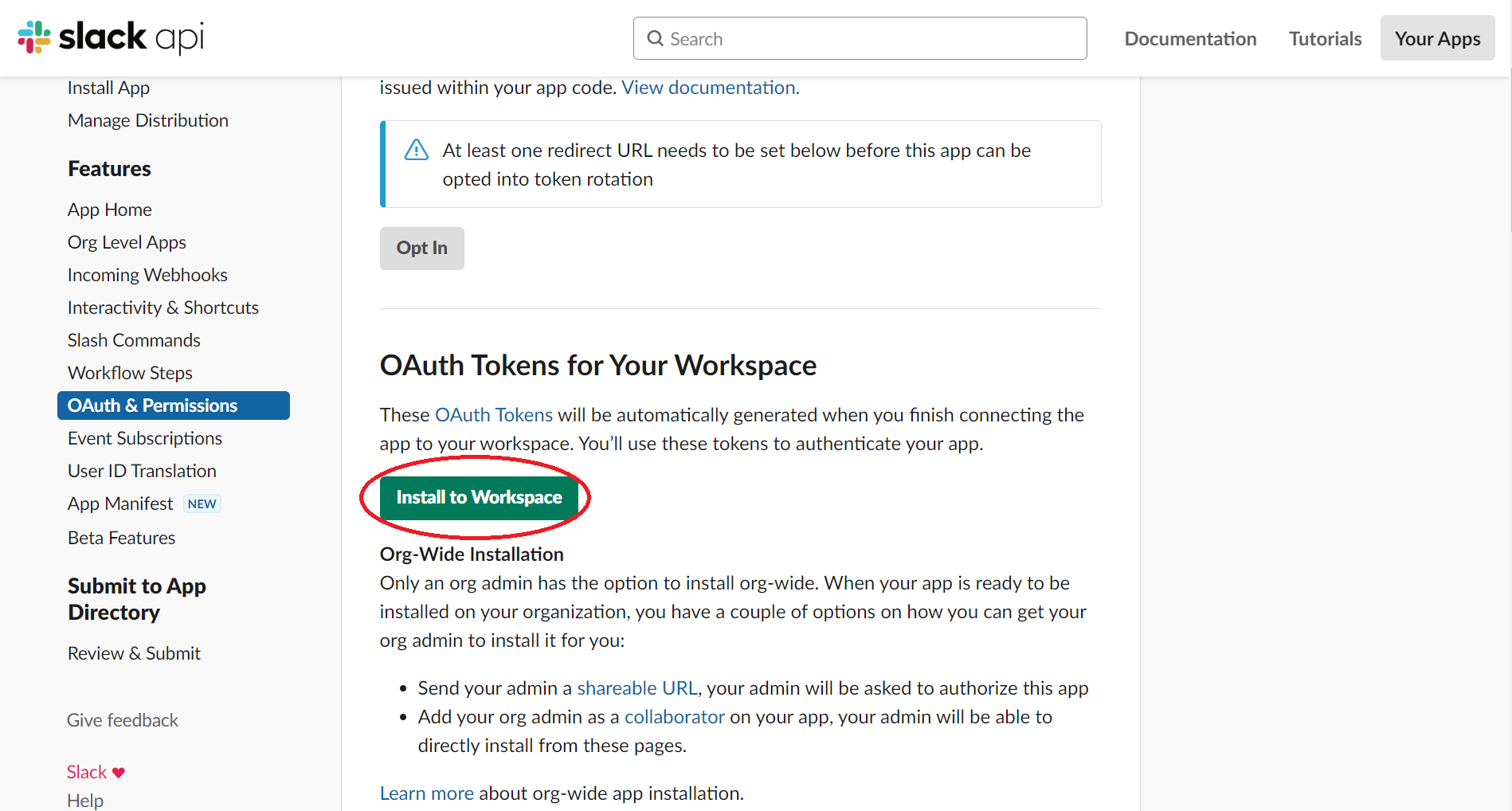
ChatBotの設定が完了したら、ChatBotをWorkspaceにインストールします。OAuth & permissionsに移動し、下にスクロールして、Install to Workspaceをクリックします。

4. Event Subscriptionの設定
Event Subscriptionを設定することにより、ユーザがメッセージを送信したり、リアクションをした場合など、様々なSlack内のイベントを受け取ることができます。今回のChatBotでは、ユーザからメッセージを受け取り、それに対して回答するようにしたいため、設定する必要があります。
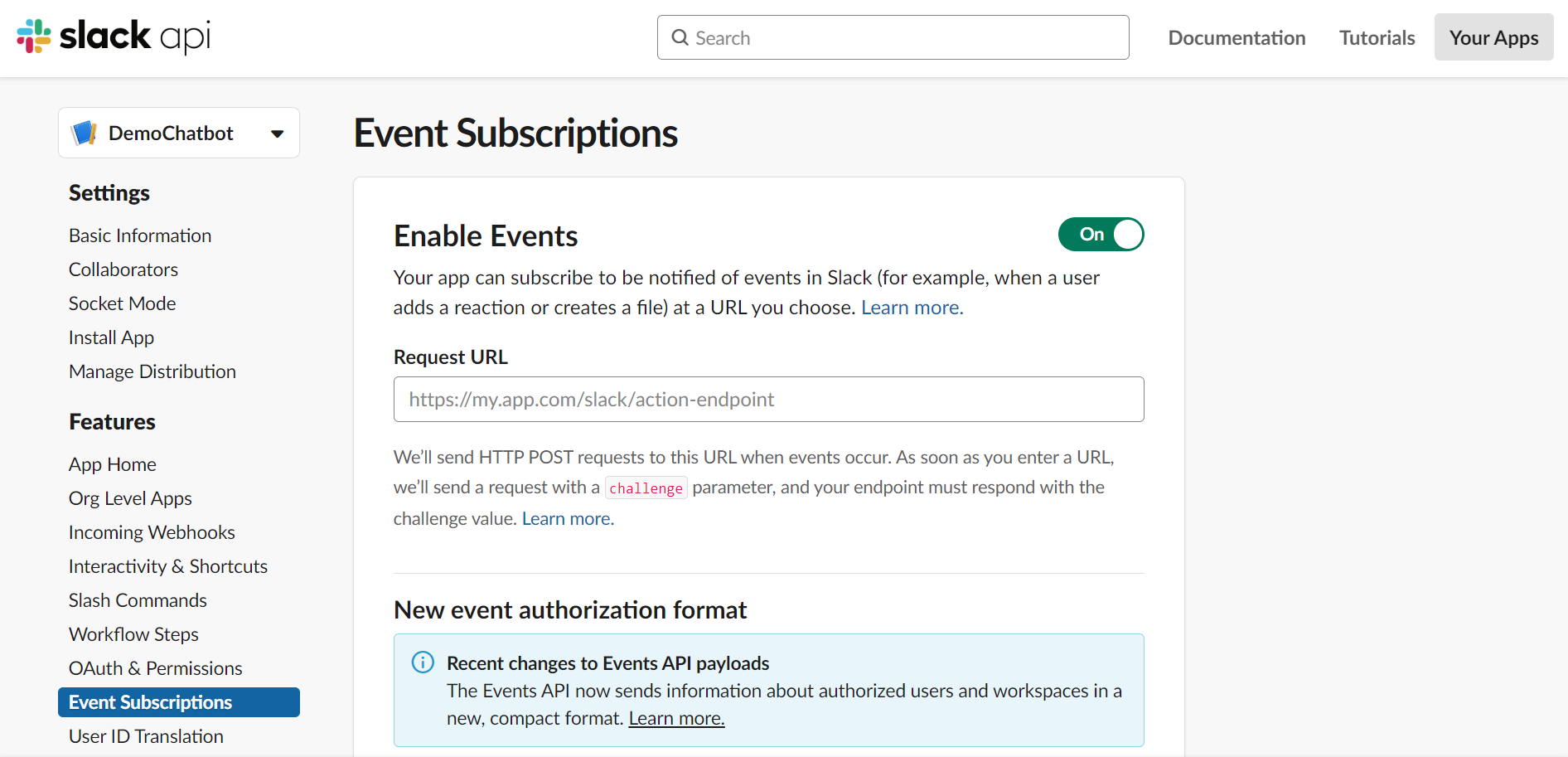
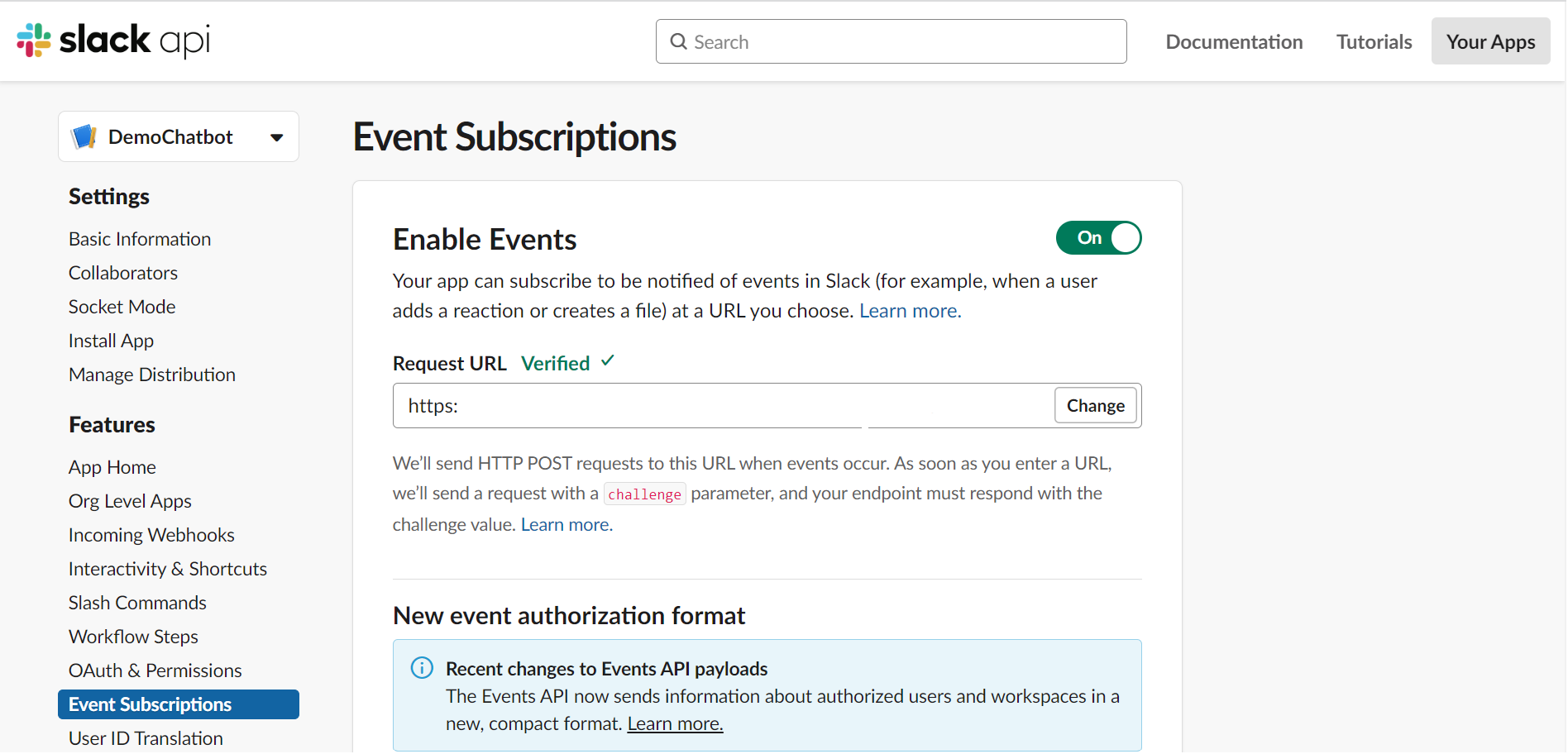
Event Subscriptionに移動し、Enable EventsをOnにすると、以下のように、Slack内のイベントを受け取るURLが必要となります。

URLの準備
Slackの公式ドキュメントページのRequest URL Configuration & Verificationを見ると、Slackからのイベントを受け取れるようにするには、初回のVerificationのリクエストに応答する必要があります。初回のリクエストは以下のようになります。
{
"token": "Jhj5dZrVaK7ZwHHjRyZWjbDl",
"challenge": "3eZbrw1aBm2rZgRNFdxV2595E9CY3gmdALWMmHkvFXO7tYXAYM8P",
"type": "url_verification"
}この初回リクエストを受け取ったとき、HTTP 200と"challenge"の内容をそのまま返すことで、Verificationが完了します。
今回はSlackからのイベントをGoogle Cloud Functionsで受け取るようにしたいため、Functionを作成します。そして、Verificationが完了するためのコードを書いていきます。
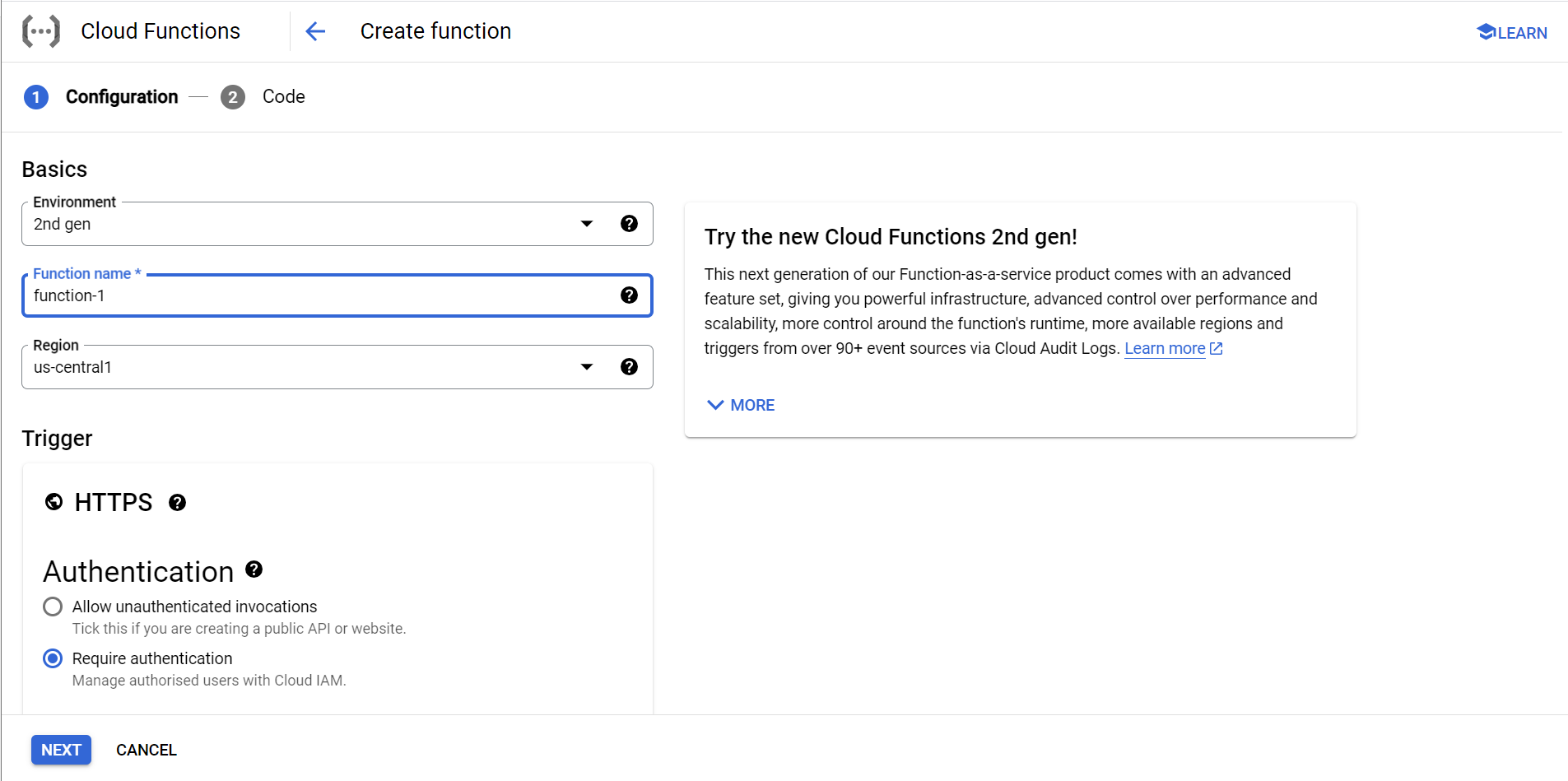
Google Cloud Functionsを開き、CREATE FUNCTIONをクリックすると以下のページが表示されます。

次に、Functionの設定をしていきます。このFunctionは後々、SlackからのメッセージをPub/Subにパブリッシュする役割をするので、Function nameはslack-chatbot-pubとしておきます。また、Regionはasia-northeast1(Tokyo)にし、AuthenticationはAllow unauthenticated invocationsを選択します。
AuthenticationはデフォルトではRequire authenticationとなっています。ここを変えずにデプロイしてしまうと、Slackからのリクエストが受け取れず、Verificationを完了することができません。
私は、ここを変えるのを忘れていて、Verificationの部分で躓きました。なので、Allow unauthenticated invocationsに変えるのを忘れないようにしましょう。
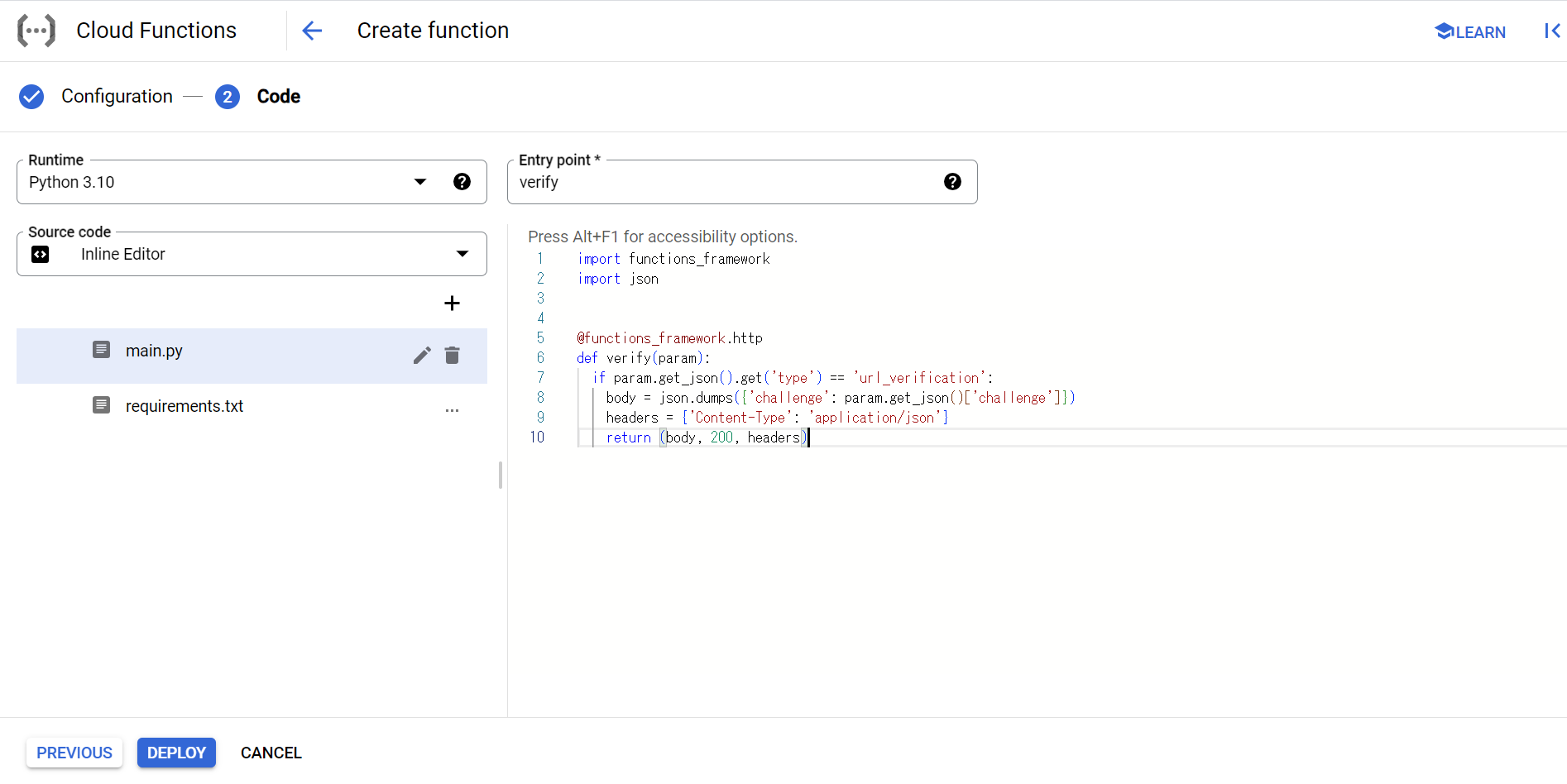
設定が完了したらNEXTをクリックし、コードを書いていきます。今回はPython3.10を使用してコードを書いていきます。初回リクエストを受け取ったとき、HTTP 200と"challenge"の内容をそのまま返すようにすればよいので、以下のようにmain.pyを書きます。
import functions_framework
import json
@functions_framework.http
def verify(param):
if param.get_json().get('type') == 'url_verification':
body = json.dumps({'challenge': param.get_json()['challenge']})
headers = {'Content-Type': 'application/json'}
return (body, 200, headers)
そして、Entry pointは今回使用する関数である、verifyにします。requirement.txtは特に変更する必要はありません。すべて完了したら、DEPLOYをクリックします。

デプロイが完了すると、URLが得られるので、コピーします。
そしてこのURLをSlackのEvent SubscriptionのRequest URLに貼り付けます。Verificationが完了すると、Verifiedという文字が表示されます。

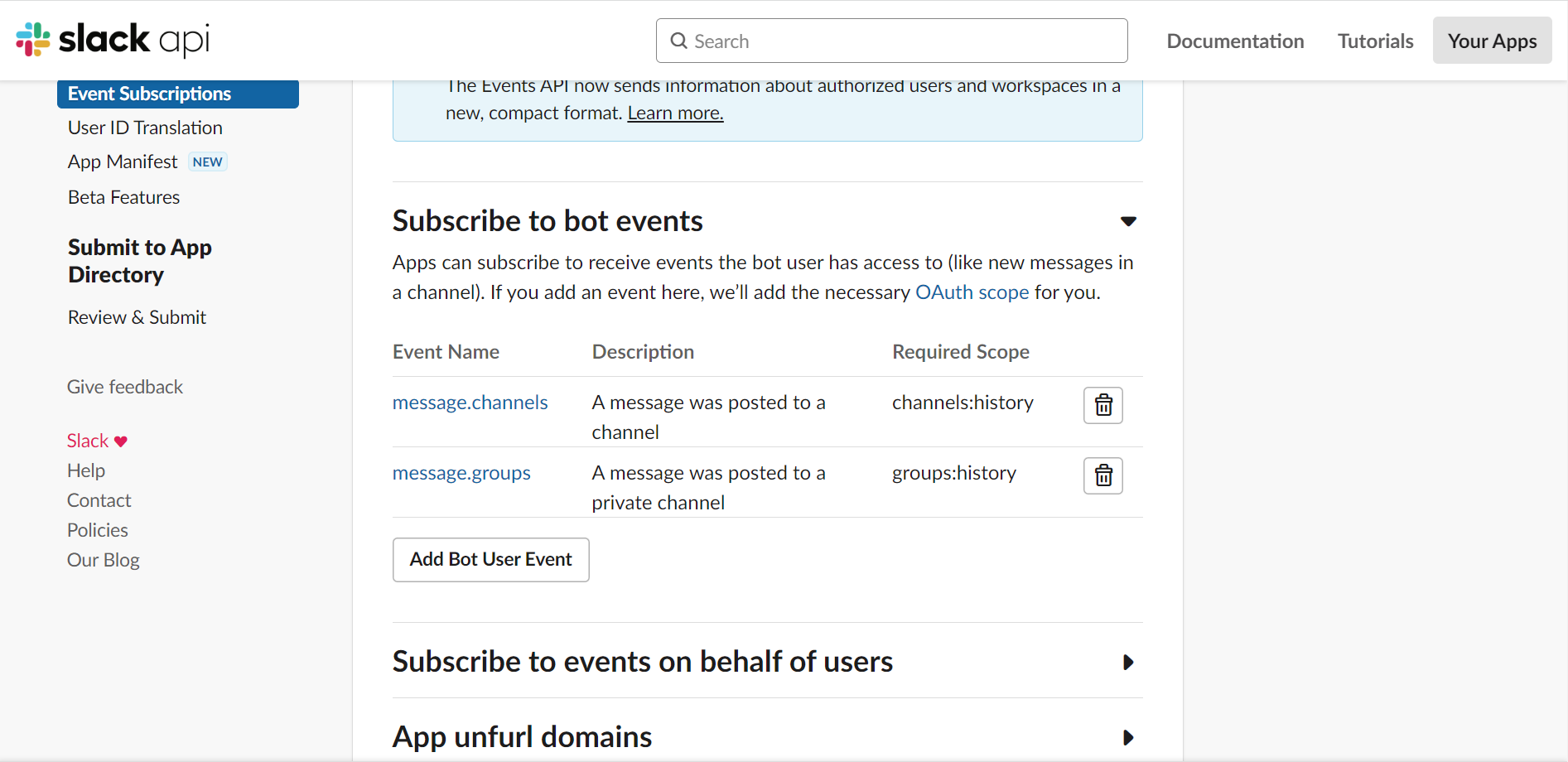
最後に、ChatBotが受け取れるイベントの権限を設定します。下にスクロールすると、Subscribe to bot eventsという項目があります。ここで以下のように権限を設定します。

これで、Event Subscriptionの設定は完了です。
まとめ
今回は1. Slack APIの取得と設定について説明していきました。Slack APIを取得し、Botの作成や設定、Event Subscriptionの設定を行いました。今回はChatBot実装の準備でしたが、次回からChatBotの実装に移っていきます。
参考




.png)

