更新日: 2025-07-24
はじめに
Dify というサービスを聞いたことがあるけれど、「何ができるかわからない」、「どう使うのかわからない」などの理由で使ったことがない方は多いのではないでしょうか。
そのような方のために、「Dify で何ができるのか?」や Dify を使った活用事例を紹介する記事をシリーズ化していきます。
【Difyで作るシリーズ 4】 論文を要約し引用数を取得する
【Difyで作るシリーズ 5】 YouTubeの特定のチャンネルの最新動画を取得し要約する
【Difyで作るシリーズ 6】 名刺の画像を読み取り情報を取得する
【Difyで作るシリーズ 7】 名刺から抽出した情報をNotionのデータベースに格納する
【Difyで作るシリーズ 8】Dify × Obsidian連携|MCPサーバーで自然言語操作
【Difyで作るシリーズ 9】音声ファイルから議事録を作成する
おすすめの Dify 解説記事
今回は第3回目で、Yahoo!ニュースからキーワードをもとにニュースを要約するチャットボットを作ります。
- Dify という言葉を聞いたことがあるが、何ができるのかがわからない方
- Dify を業務に取り入れたいと検討している方
環境
- Dify v1.15.1(2025年07月24日時点)フリープラン
作成するAIアプリの概要
完成イメージ
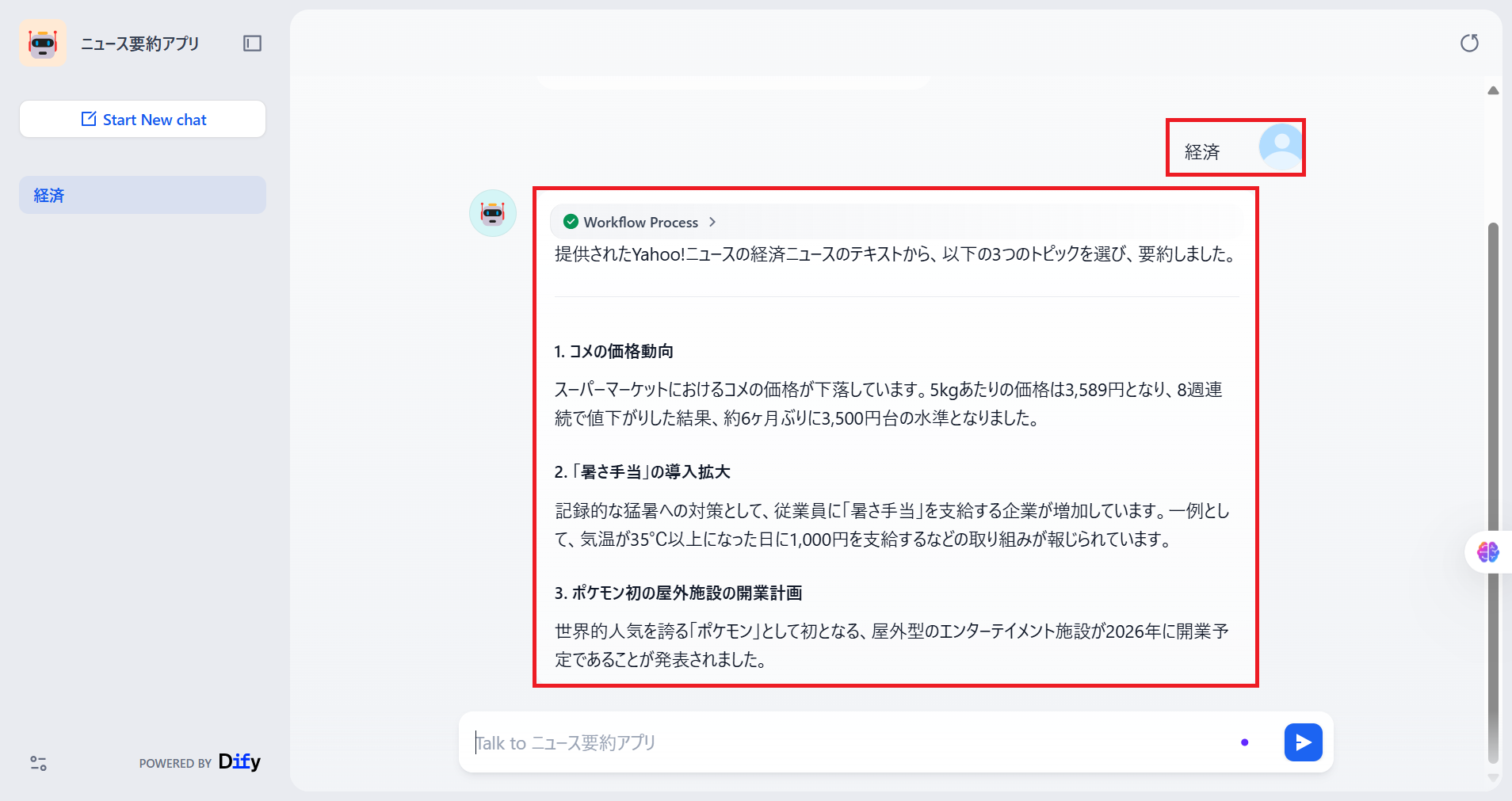
まずは、今回作成するアプリの完成イメージについてです。
このアプリは、ブラウザからAIアプリにアクセスして使用します。
今回はYahoo!ニュースのトピックのうち、「スポーツ」「経済」「IT」の3つのキーワードから1つをユーザーに選んでもらい、選んだトピックに関するニュースを3つ要約するアプリを作成します。
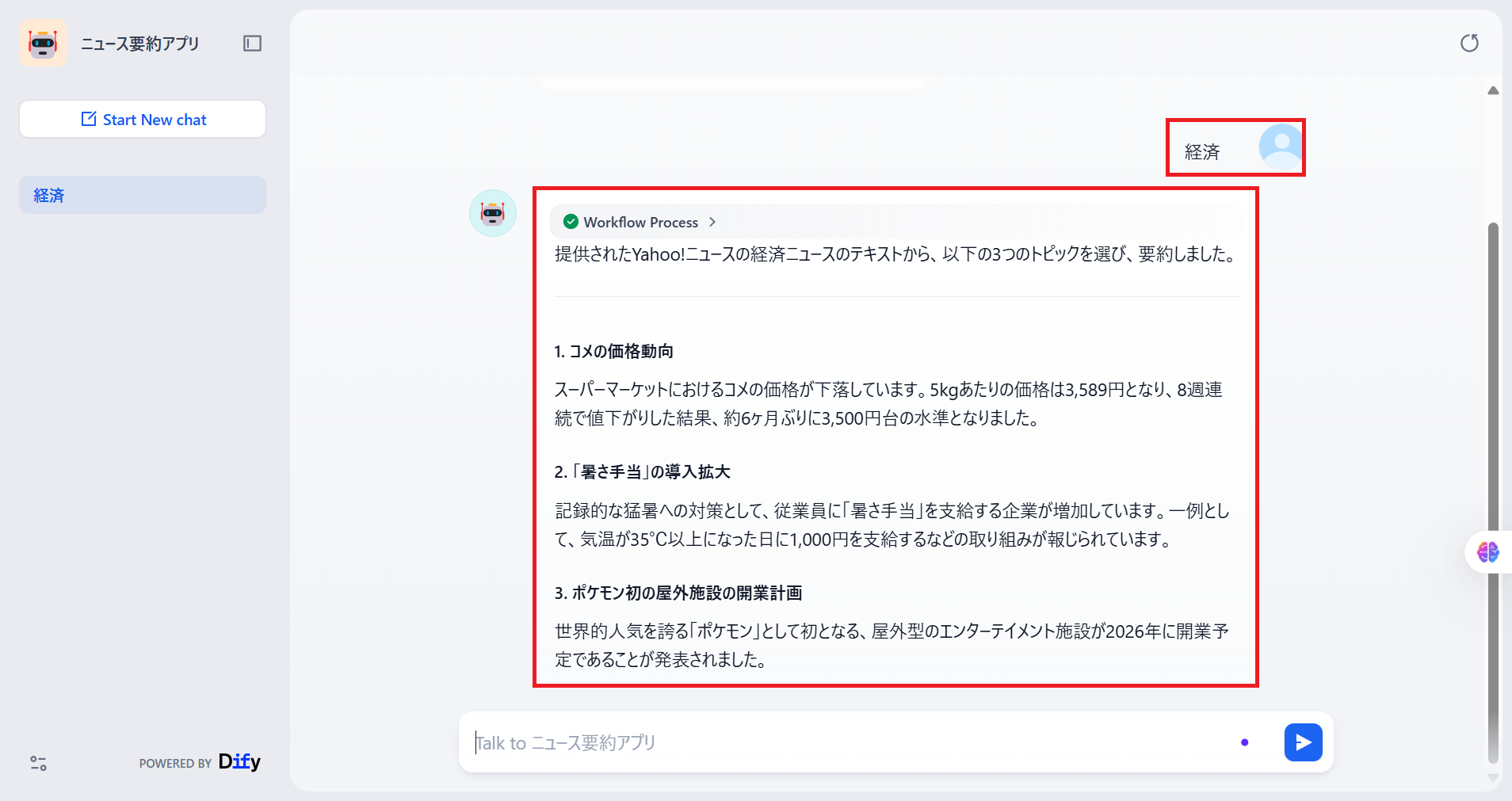
「Talk to Bot」欄にキーワードの中から一つを選び、入力します。
キーワードに関するニュースの要約が返ってきます。

作成するワークフロー
上記のアプリを構築するためにワークフローを作る説明をします。
一つ一つの処理を小さなブロック(ノード)としてつなぎ合わせて、一連のプロレスを自動化する機能です。
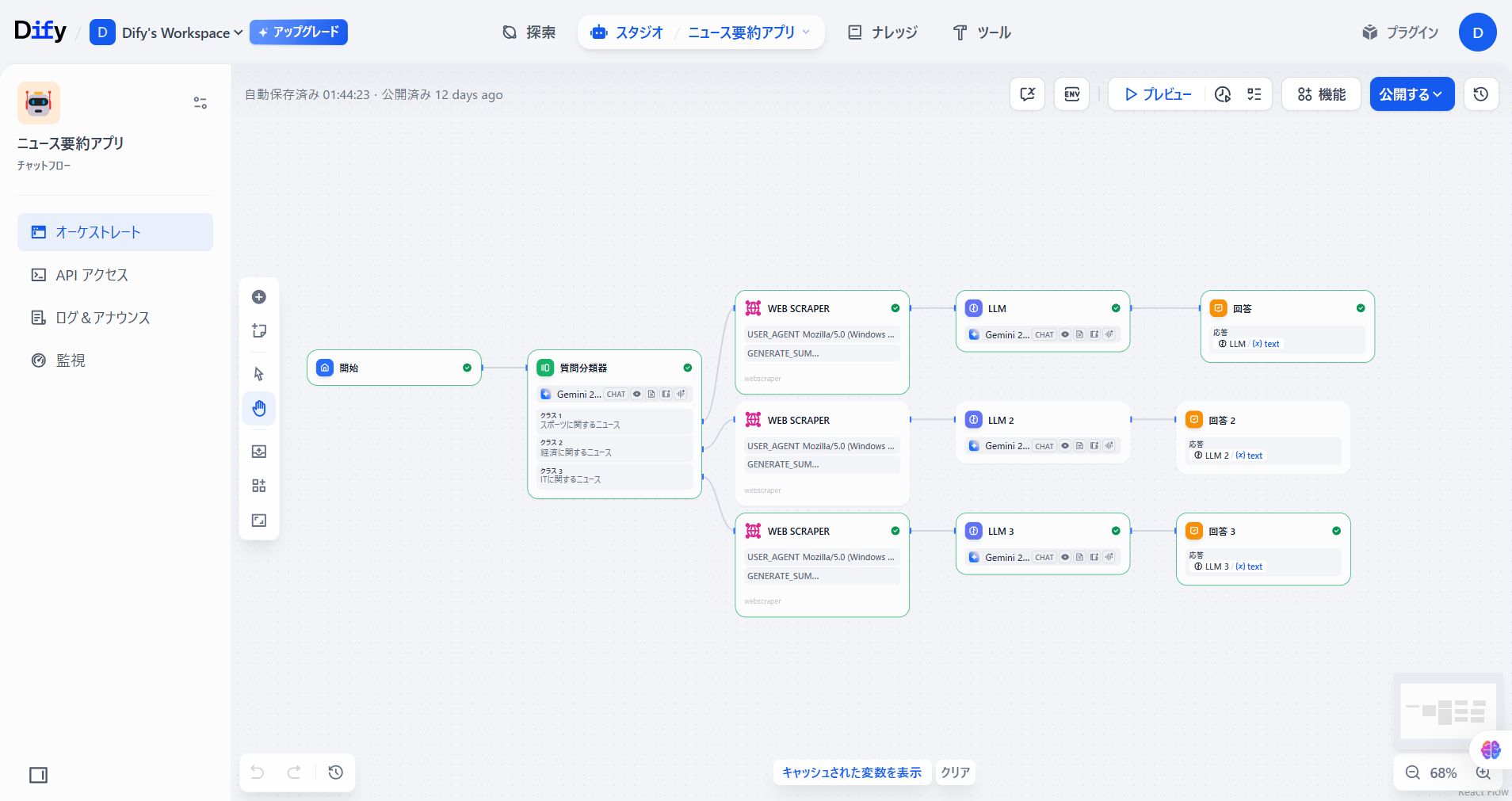
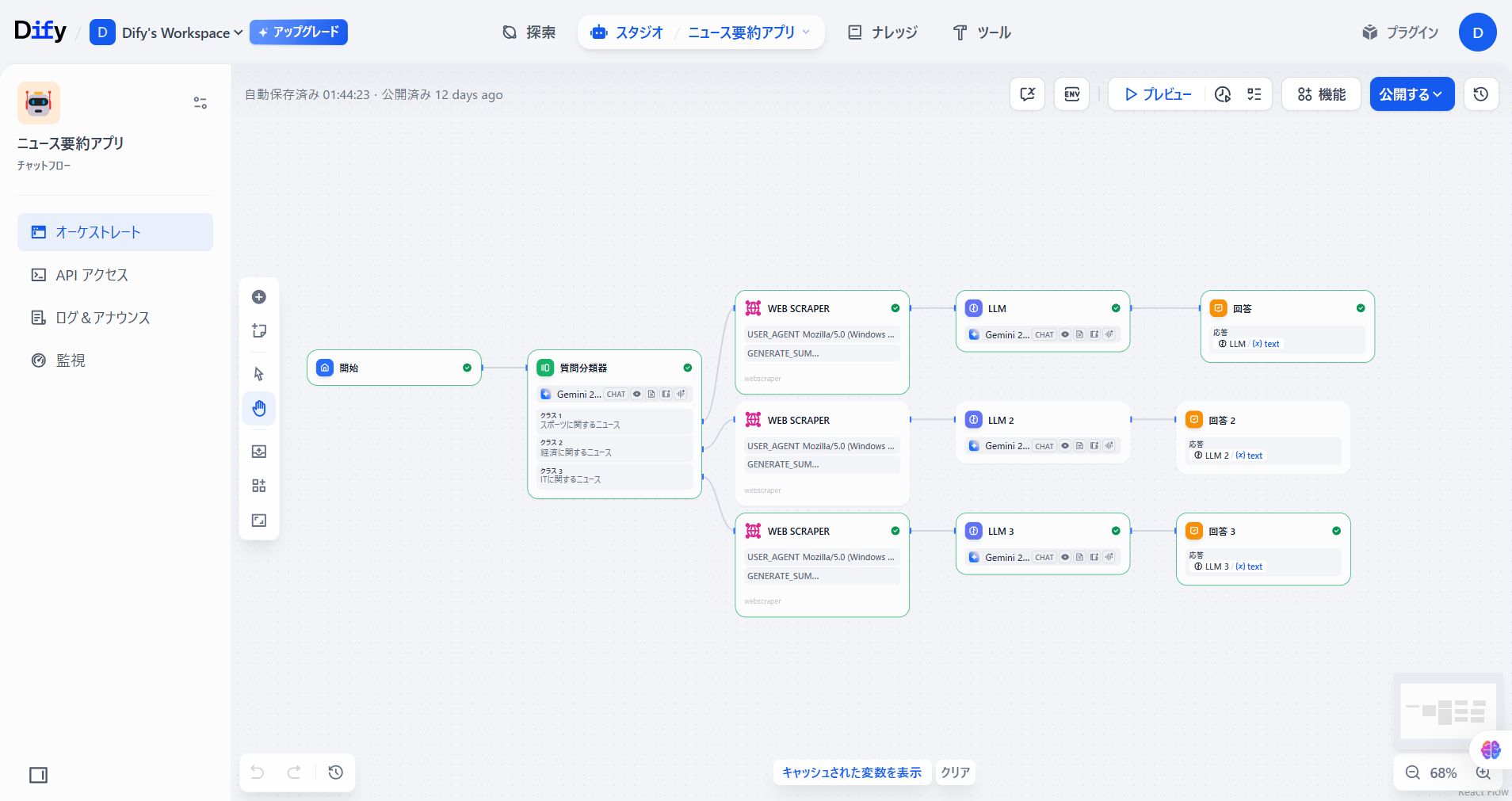
今回作成するワークフローのDifyの画面です。

このワークフローは、下記のブロックで構成されます。
flowchart LR
A[開始] --> B[質問分類器]
B --> C[WEB SCRAPER]
B --> D[WEB SCRAPER]
B --> E[WEB SCRAPER]
C --> F[LLM]
D --> G[LLM]
E --> H[LLM]
F --> I[回答]
G --> J[回答]
H --> K[回答]
- 開始:ユーザーの質問を受け付けるノードです。
- 質問分類器:ユーザーの入力がスポーツ、経済、ITのうち、どのキーワードに関連するのかをLLMが判定します。
- WEB SCRAPER:それぞれのキーワードに関するページをあらかじめ指定しておき、ユーザーの入力に応じてスクレイピングします。
- LLM:スクレイピングした内容からニュースを選び(今回は3つ)、要約します。
- 回答:LLMが要約した内容を出力します。
作業手順
ここからは、ワークフロー構築の手順について説明します。
手順
- ワークフローの新規作成
- ワークフロー作成画面上での作業
- ワークフローの動作確認
1. ワークフローの新規作成
-
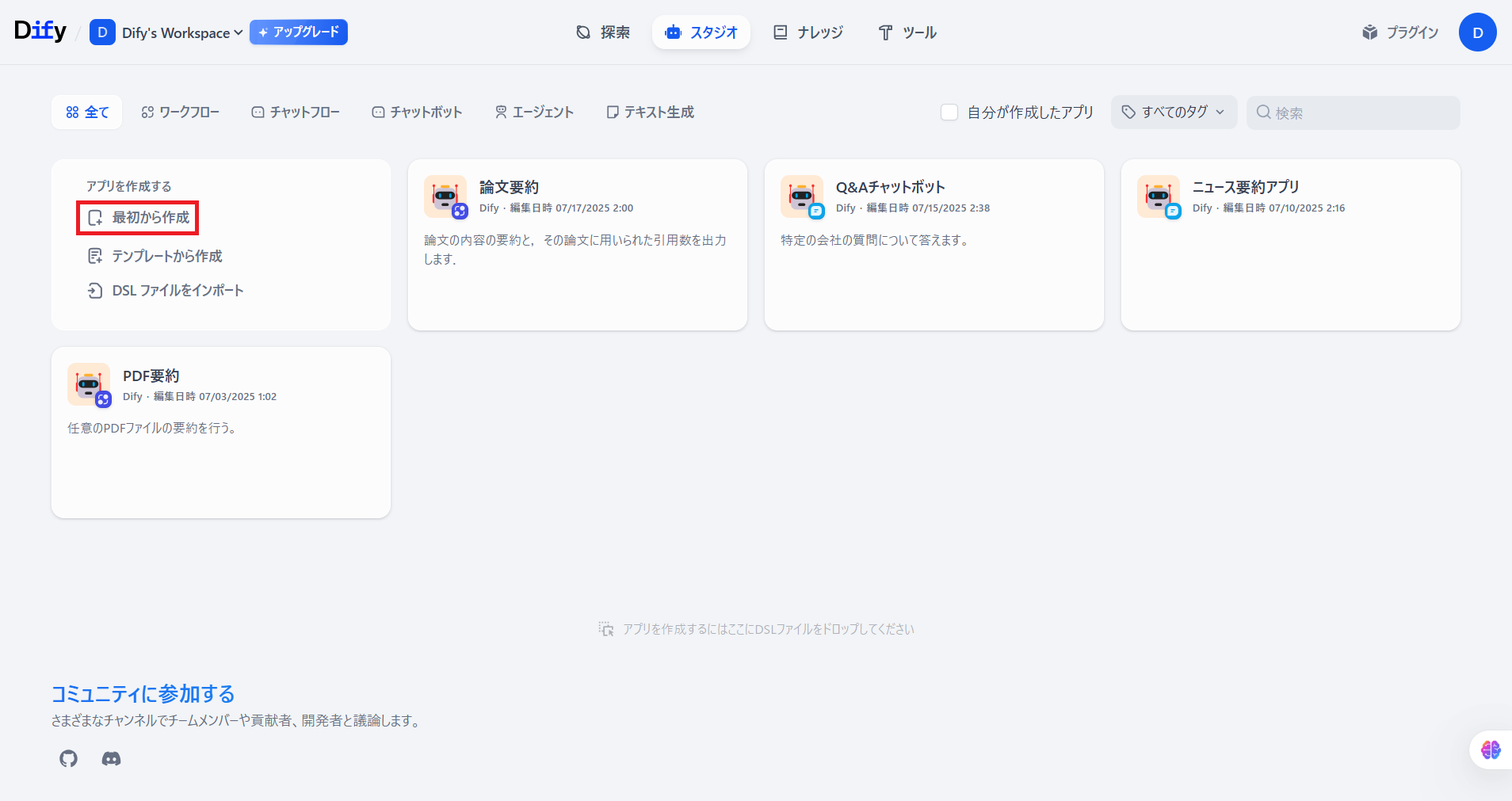
最初の画面の「最初から作成」を選択します。

-
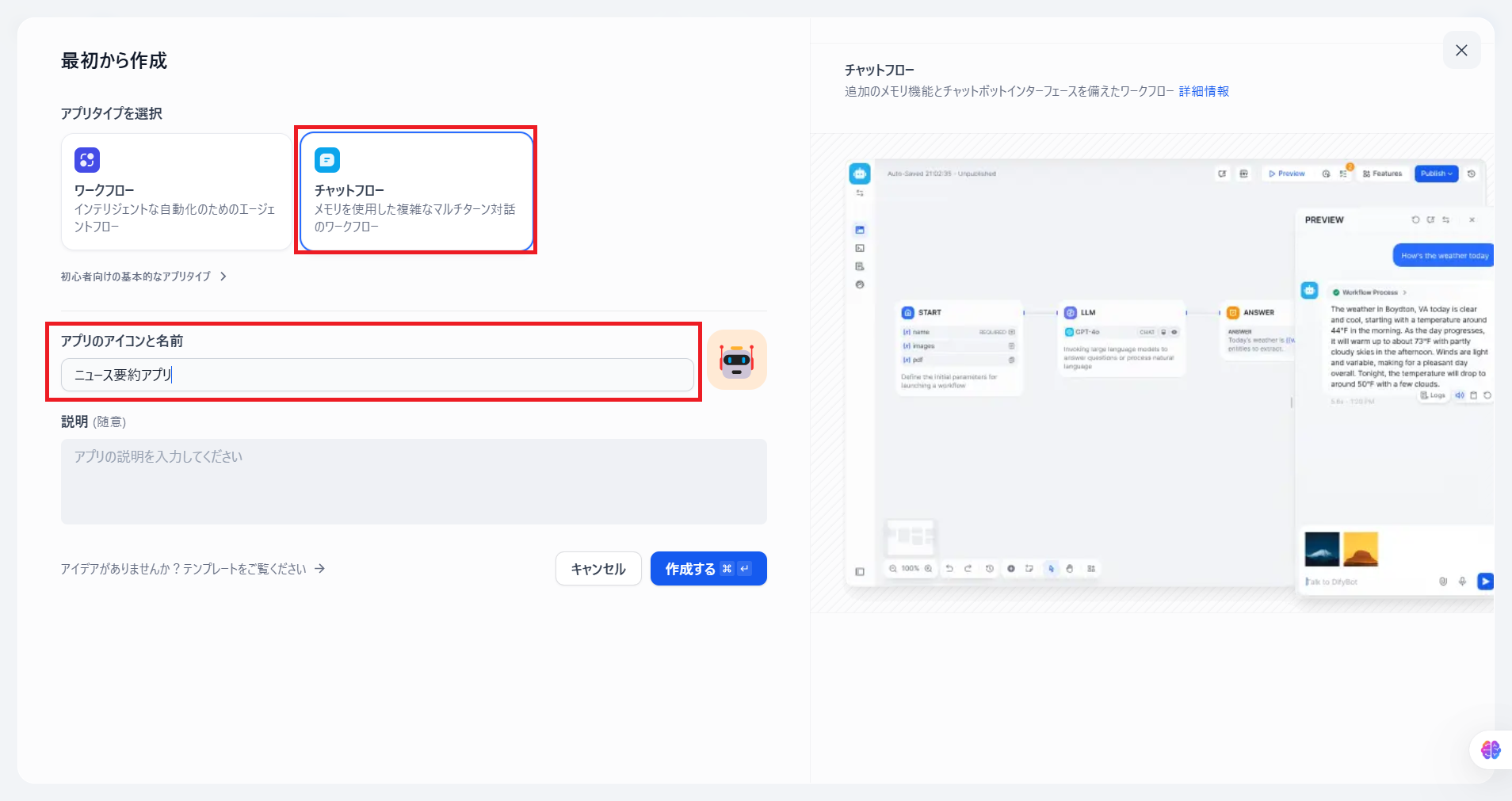
「チャットフロー」を選択します。
「アプリのアイコンと名前」を入力してから「作成する」を選択します。

2. ワークフロー作成画面上での作業
-
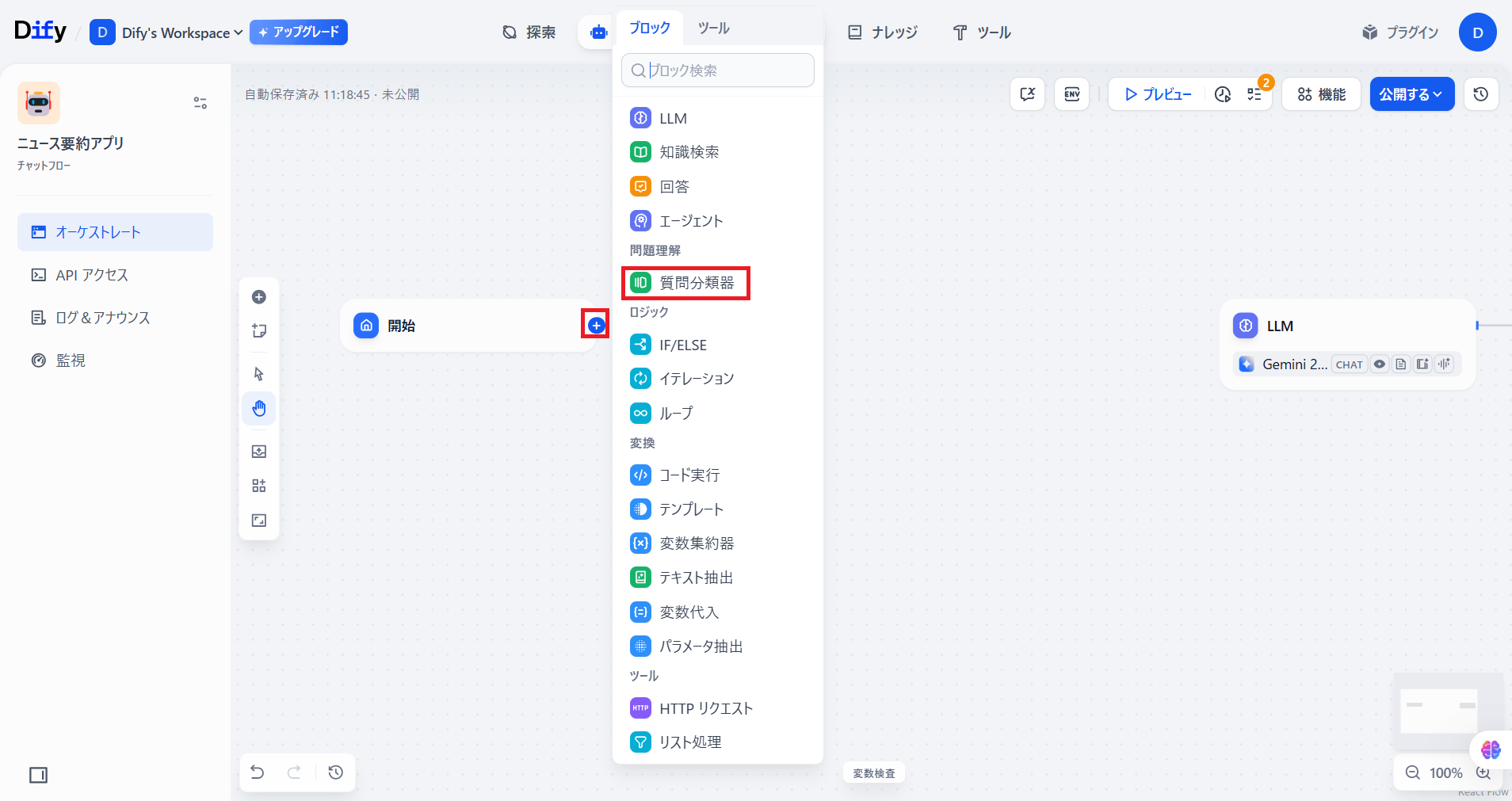
「スポーツ」「経済」「IT」の3つのキーワードのうち、どれが入力されたかを判定するために、「質問分類器」ノードを追加します。
「開始」ノードの「+」ボタンを押し、「質問分類器」を選択します。
💡質問分類器とはユーザーの質問の分類条件を定義し、LLMは分類記述に基づいて会話がどのように進行するかを定義できます。

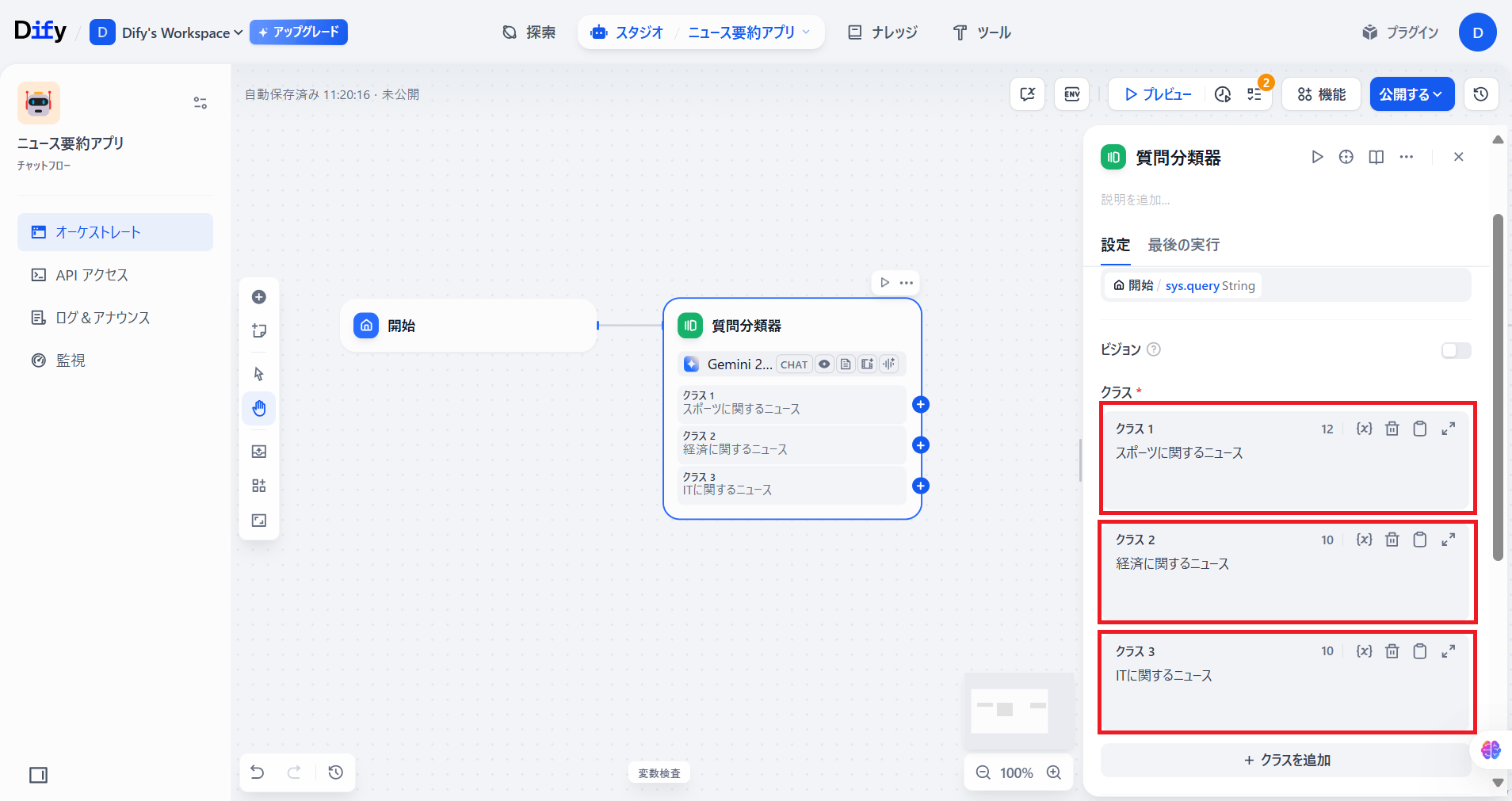
「質問分類器」ノードを選択し、下記の表のようにクラス番号と文章を設定します。
クラス番号 文章 1 スポーツに関するニュース 2 経済に関するニュース 3 ITに関するニュース 
-
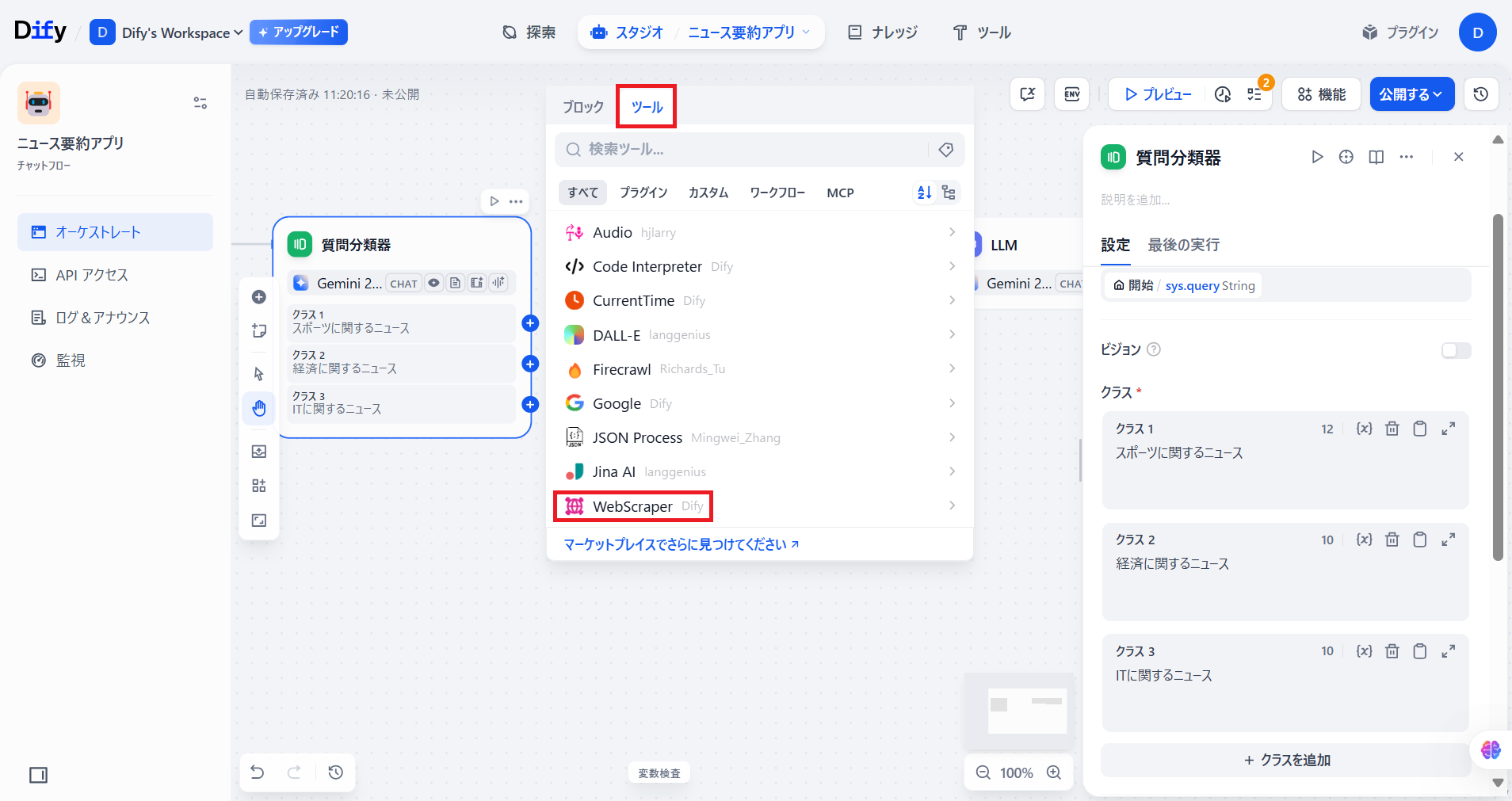
「クラス1」の「+」ボタンを選択し、「ツール」中の「Web Scraper」を選択します。
💡Web Scraperとは
ウェブサイトからデータを抽出することができます。

クラス1「スポーツに関するニュース」をスクレイピングし、要約する部分を作ります。
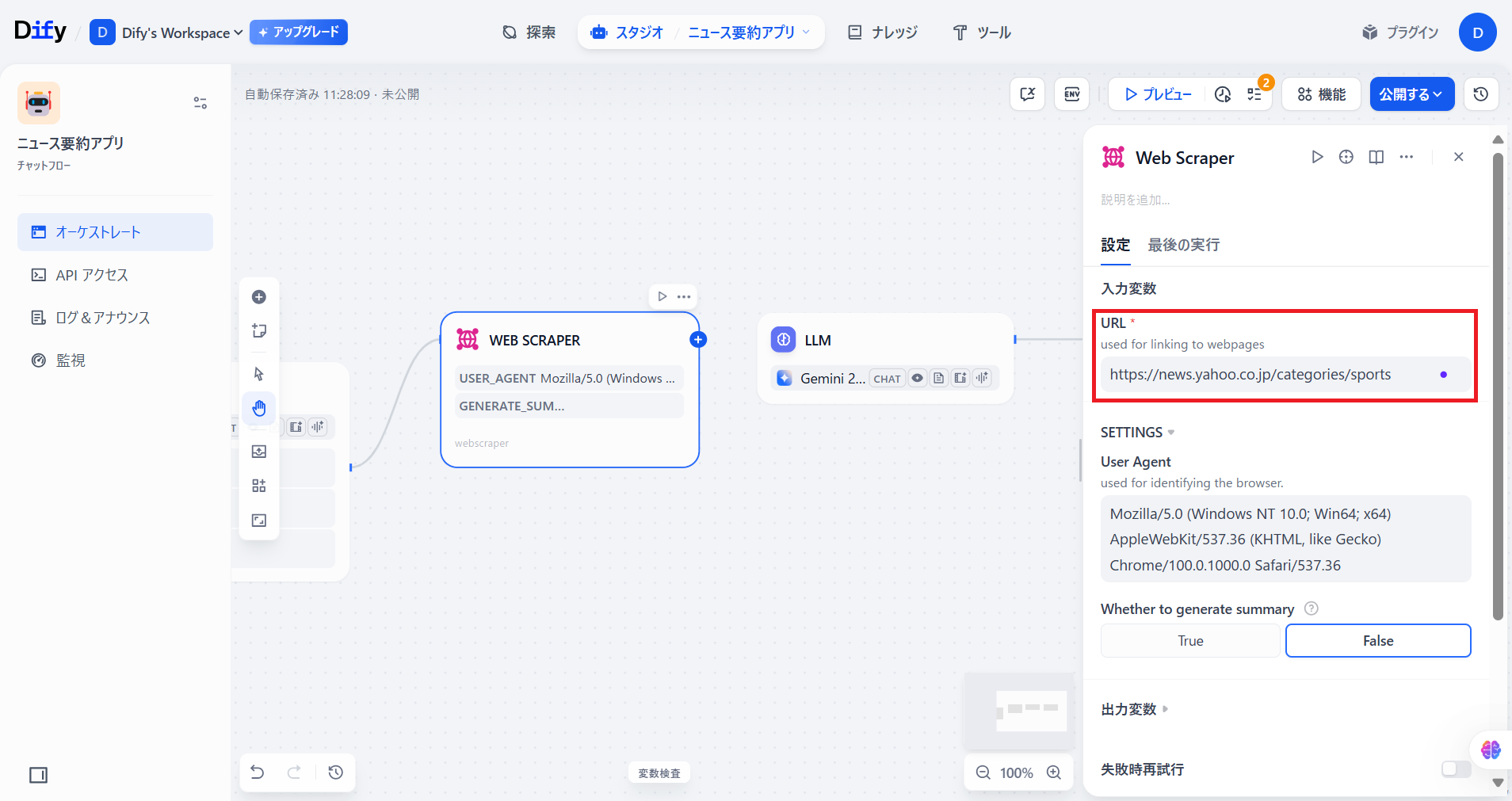
「クラス1」では、スポーツに関するニュースをスクレイピングしたいので、Yahoo!ニュースのスポーツトピックのURLを入力します。

-
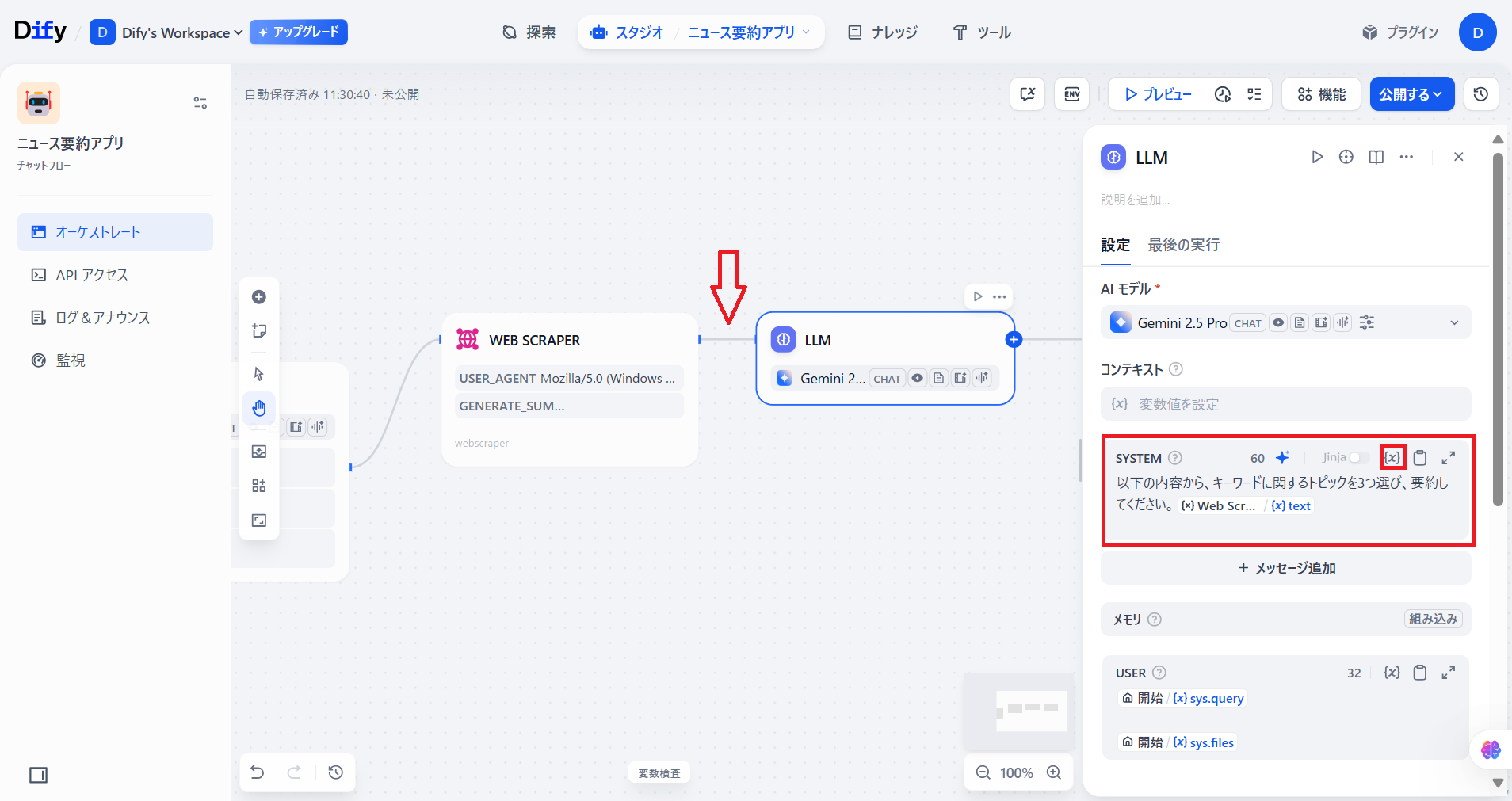
「Web Scraper」ノードと最初に作成されていた「LLM」ノードをつなぎます(他のノードの裏にあることもあります)。
「SYSTEM」欄にプロンプトを入力した後、「{x}」ボタンをクリックし、「Web Scraper」の「{x}text」を選択します。

-
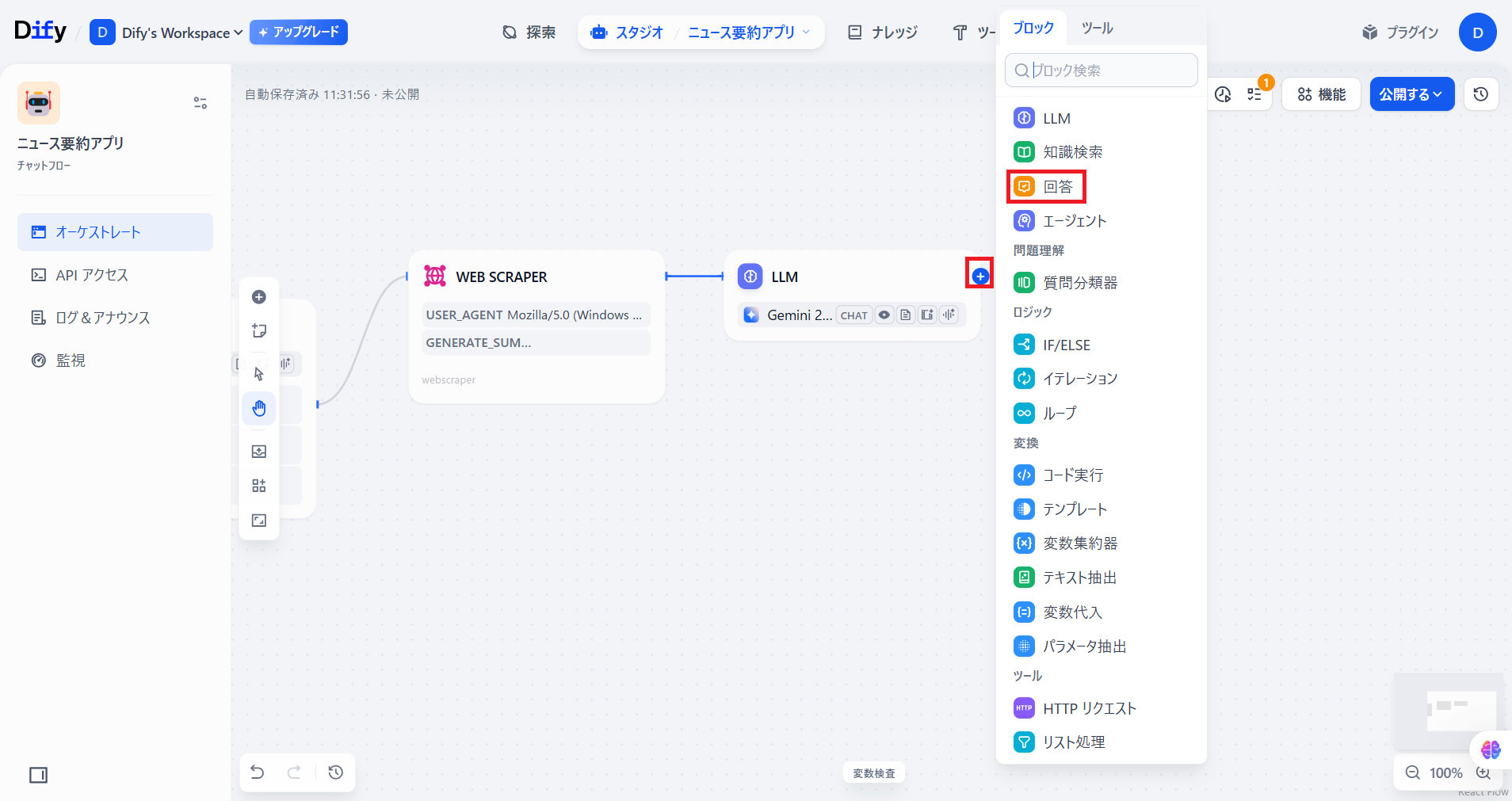
「回答」ノードを作成します。

「回答」欄の「{x}」ボタンをクリックし、「LLM」の「{x}text」を選択します。
-
以上の要領で、「経済」「IT」のものに関しても、ニュース要約を作成します。「Webscraper」時の各トピックのURLは以下のものを参考にしてみてください。
経済:https://news.yahoo.co.jp/categories/business
IT:https://news.yahoo.co.jp/categories/it
以下のようなノード構成になっていたら完了です。
-
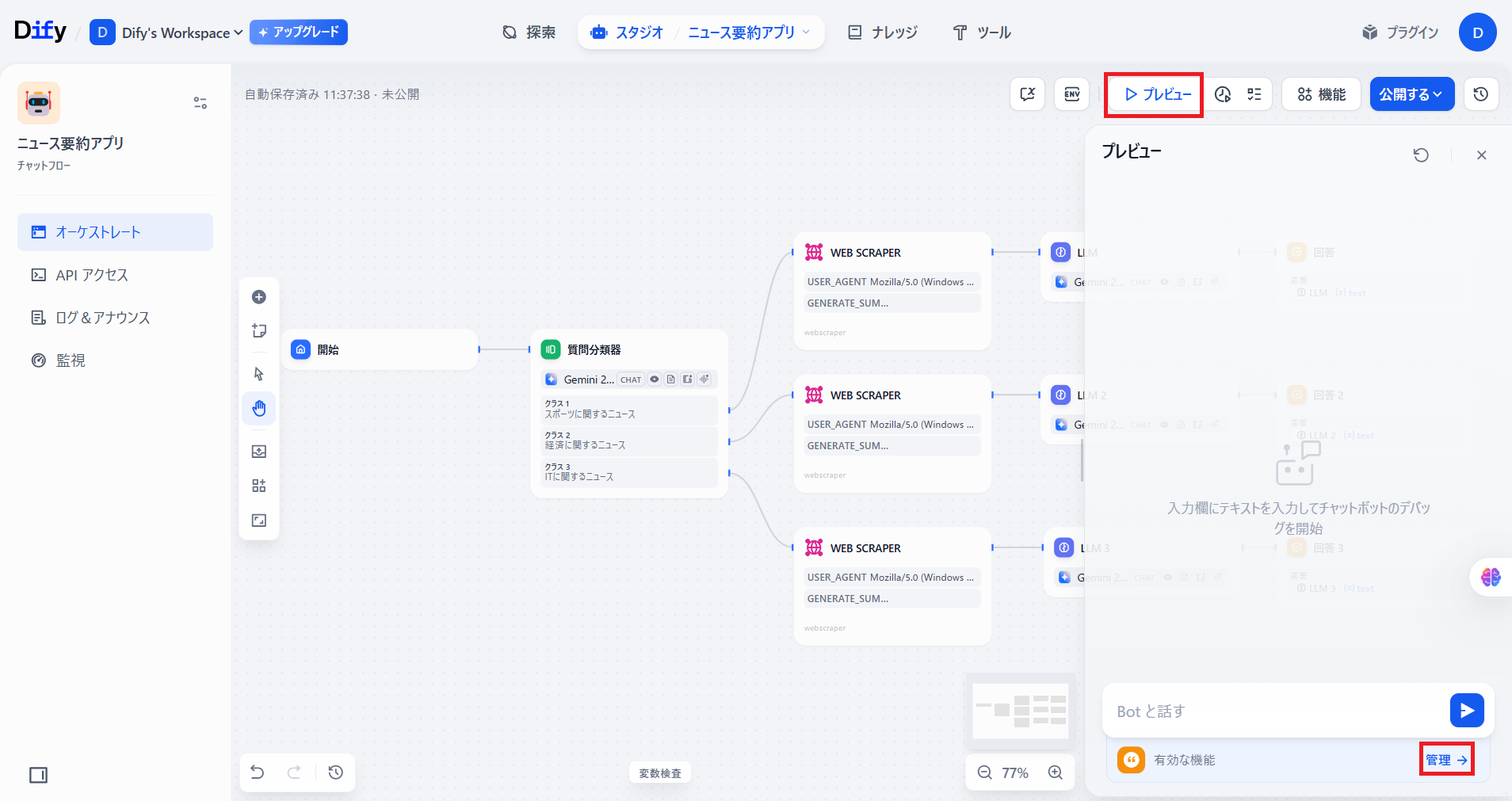
経済、ITに関してそれぞれ作成したのち「プレビュー」を選択し、「管理→」を選択します。

-
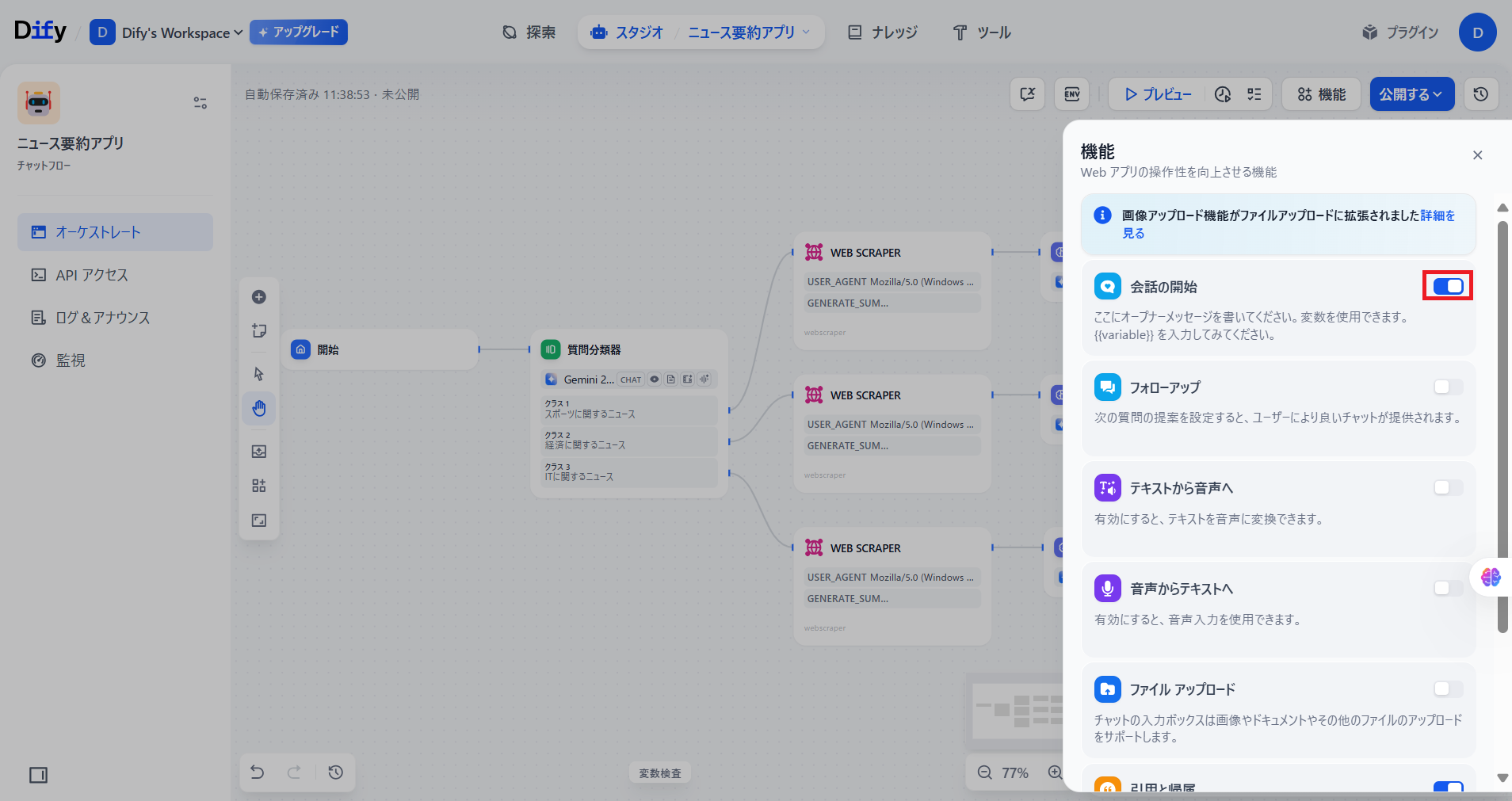
「会話の開始」を有効にし、「オープナーを書く」を選択します。

-
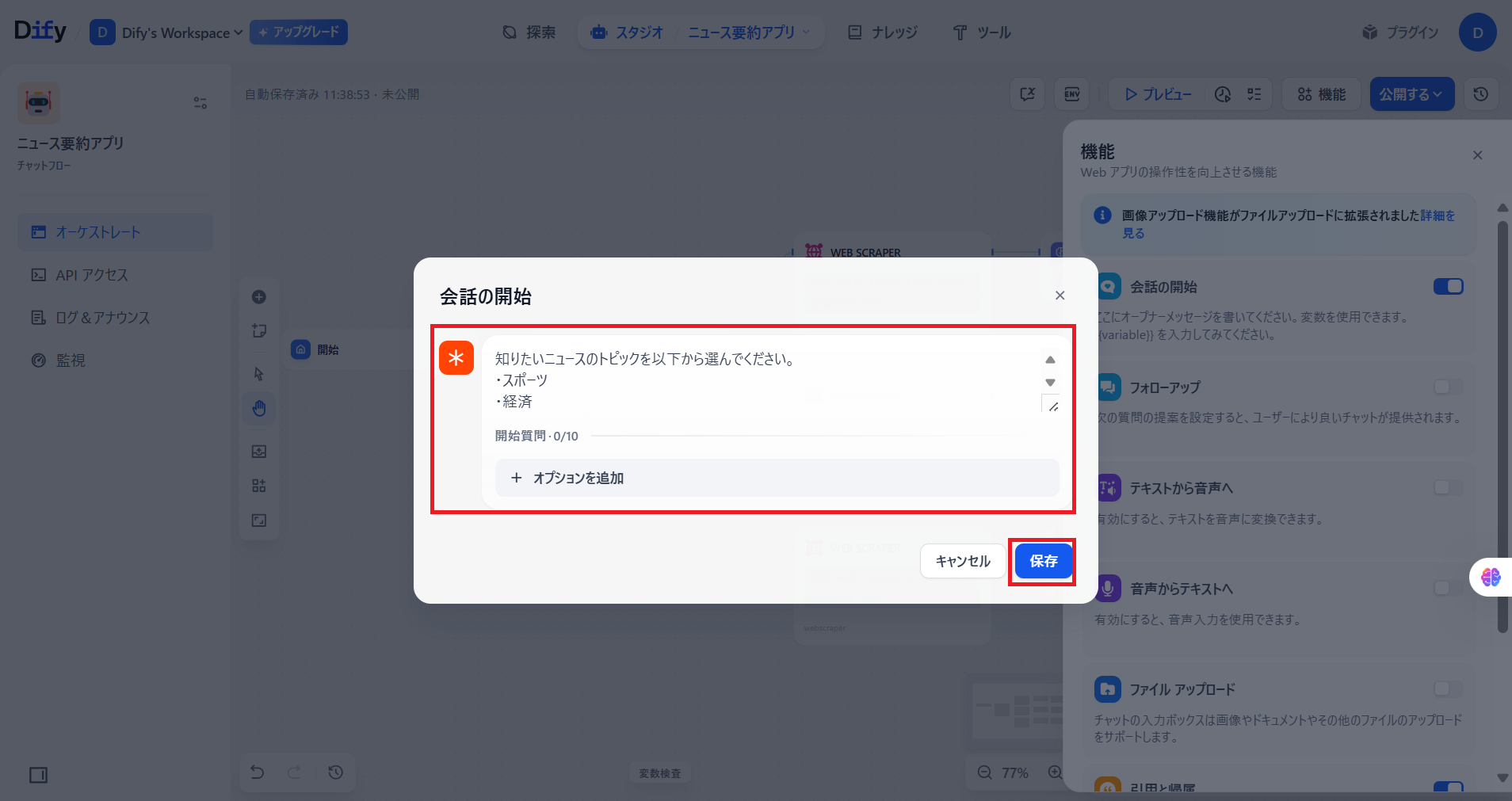
下記のように文章を入力し、「保存」を選択します。
この文章はチャットボットとの会話の初めに表示されるもので、選択できるトピックをあらかじめ提示することができます。

以上で完成です。
3. ワークフローの 動作確認
-
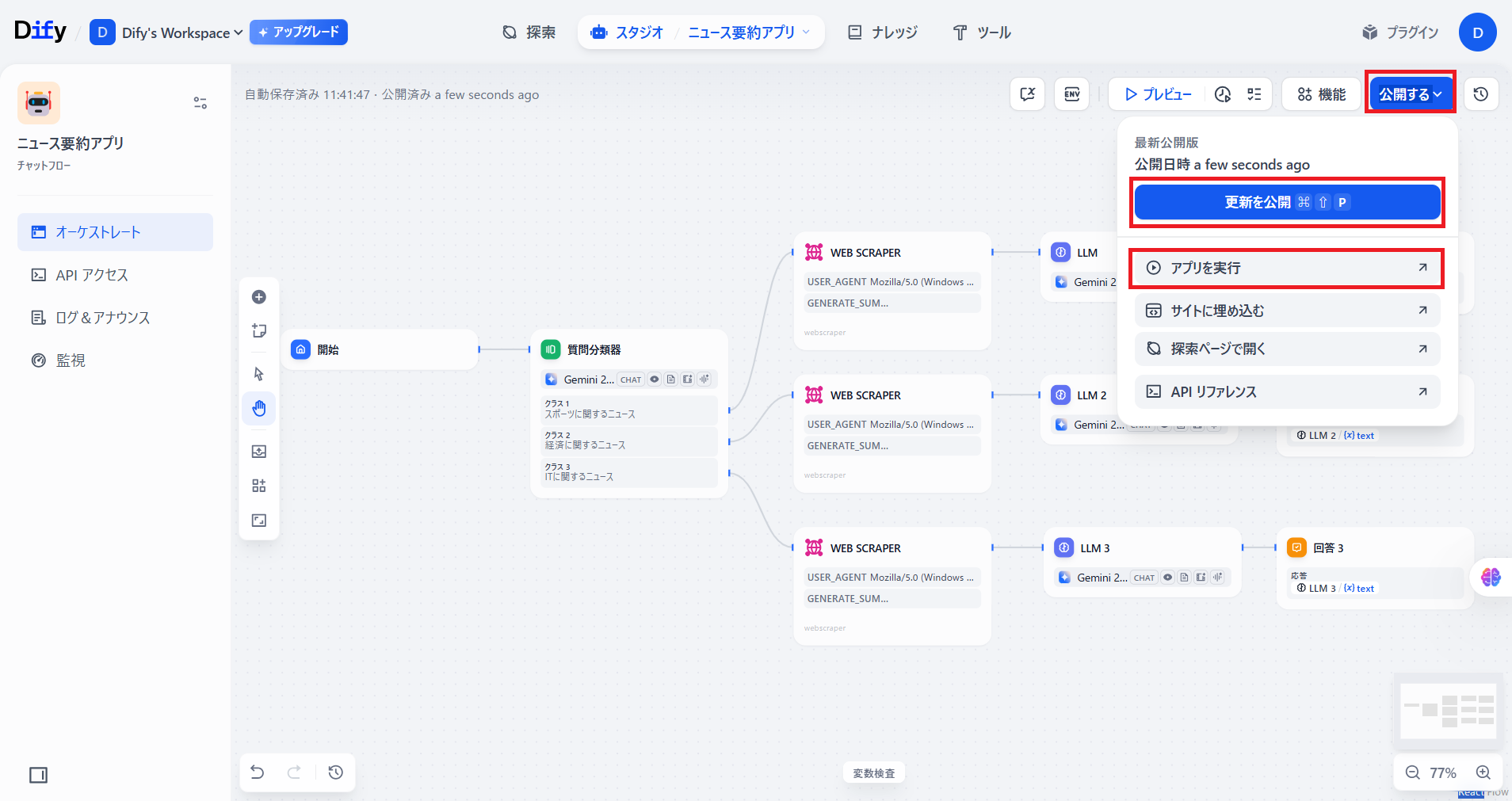
「公開する」を選択し、「更新を公開(最初は「公開する」)」を選択したうえで「アプリを実行」選択します。

-
無事にニュースの要約が返ってきました。

応用
今回は、DifyのUI(画面)上でニュースの要約が返ってくるものを作成しましたが、Slackと連携することで、Slackでトピックを入力して要約した結果の通知をSlackで得ることもできます。また、決まった時間にWebページをスクレイピングし、ニュースの要約をSlackで配信することも可能です。
おわりに
今回はYahoo!ニュースからキーワードをもとにニュースを要約するチャットボットのワークフローの作成手順を紹介しました。今後もDifyを利用したアプリの作成手順を紹介していきますので、引き続きご覧下さい。
サービス紹介
Dify の構築や、ワークフローの作成は、見た目以上に複雑で思っていたより大変な部分も多いんです。でも、ご安心ください。弊社のサービスで、そんな面倒な作業も丸投げできちゃいます。
「自分たちで全部やるのは時間もないし無理だな」と感じたとき、ぜひお任せください。本当にやりたいことに集中できるよう、しっかりサポートいたします。お気軽にご相談ください!