はじめに
この記事は「BetterChatGPTとは」の続きの記事となっています。
前回は、BetterChatGPTの紹介と使い方について説明しました。BetterChatGPTには様々な機能がありますが、社内で利用する際には必要のない機能があります。そこで、今回は前回と同様にBetterChatGPTをDockerを使って構築し、いらない機能を削除してみたいと思います。
BetterChatGPTの構築
今回はDockerを使って構築していきます。構築手順は以下の通りです。
- リポジトリをクローンする
- BetterChatGPTディレクトリに移動
- .env.exampleをコピーし、.envにリネーム
- .envファイルを設定
- Dockerをビルド
- Dockerコンテナを起動
- リポジトリをクローンする
git clone https://github.com/ztjhz/BetterChatGPT.git
- BetterChatGPTディレクトリに移動
cd BetterChatGPT
-
.env.exampleをコピーし、.envにリネーム
BetterChatGPTのGitHub上に.env.exampleファイルがあります。このファイルをコピーし、.envにリネームします。
.envファイルは以下のようになります。
# All options are optional, remove those you do not need
VITE_CUSTOM_API_ENDPOINT=
VITE_DEFAULT_API_ENDPOINT=
VITE_OPENAI_API_KEY=
VITE_DEFAULT_SYSTEM_MESSAGE= # Remove this line if you want to use the default system message of Better ChatGPT
VITE_GOOGLE_CLIENT_ID= # for syncing data with google drive
- .envファイルを設定
VITE_OPENAI_API_KEYに自身のOpenAI APIを入力します。
- Dockerをビルド
docker build -t betterchatgpt .
- Dockerコンテナを起動
docker run -d -p 3000:3000 betterchatgpthttp://localhost:3000/にアクセスすることで使用できます。
BetterChatGPTのカスタマイズ

今回は、BetterChatGPTの以下の機能を削除してみます。
- 概要 & スポンサー
- Jing Hua作
- ShareGPTに投稿
概要 & スポンサー , Jing Hua作の削除
BetterChatGPTのコードを見ていくと、以下のファイルでメニューのオプションを表示させていることがわかりました。
このファイルの<AboutMenu />と<Me />が以下の機能を表示させています。
-
概要 & スポンサー(
<AboutMenu />) -
Jing Hua作(
<Me />)
そのため、この部分をコメントアウトすることで削除することができます。
-
src/components/Menu/MenuOptions/MenuOptions.tsx
import React from 'react';
import useStore from '@store/store';
import Api from './Api';
import Me from './Me';
import AboutMenu from '@components/AboutMenu';
import ImportExportChat from '@components/ImportExportChat';
import SettingsMenu from '@components/SettingsMenu';
import CollapseOptions from './CollapseOptions';
import GoogleSync from '@components/GoogleSync';
import { TotalTokenCostDisplay } from '@components/SettingsMenu/TotalTokenCost';
const googleClientId = import.meta.env.VITE_GOOGLE_CLIENT_ID || undefined;
const MenuOptions = () => {
const hideMenuOptions = useStore((state) => state.hideMenuOptions);
const countTotalTokens = useStore((state) => state.countTotalTokens);
return (
<>
<CollapseOptions />
<div
className={`${
hideMenuOptions ? 'max-h-0' : 'max-h-full'
} overflow-hidden transition-all`}
>
{countTotalTokens && <TotalTokenCostDisplay />}
{googleClientId && <GoogleSync clientId={googleClientId} />}
{/* <AboutMenu /> */}
<ImportExportChat />
<Api />
<SettingsMenu />
{/* <Me /> */}
</div>
</>
);
};
export default MenuOptions;ShareGPTの機能削除
BetterChatGPTのコードを見ていくと、以下のファイルでShareGPTに投稿のボタン表示させていることがわかりました。
このファイルの<button>により、ShareGPTに投稿を表示させています。
そのため、この部分をコメントアウトすることで削除することができます。
-
src/components/ShareGPT/ShareGPT.tsx
import React, { useState } from 'react';
import { useTranslation } from 'react-i18next';
import useStore from '@store/store';
import PopupModal from '@components/PopupModal';
import { submitShareGPT } from '@api/api';
import { ShareGPTSubmitBodyInterface } from '@type/api';
const ShareGPT = React.memo(() => {
const { t } = useTranslation();
const [isModalOpen, setIsModalOpen] = useState<boolean>(false);
const handleConfirm = async () => {
const chats = useStore.getState().chats;
const currentChatIndex = useStore.getState().currentChatIndex;
if (chats) {
try {
const items: ShareGPTSubmitBodyInterface['items'] = [];
const messages = document.querySelectorAll('.share-gpt-message');
messages.forEach((message, index) => {
items.push({
from: 'gpt',
value: `<p><b>${t(
chats[currentChatIndex].messages[index].role
)}</b></p>${message.innerHTML}`,
});
});
await submitShareGPT({
avatarUrl: '',
items,
});
setIsModalOpen(false);
} catch (e: unknown) {
console.log(e);
}
}
};
return (
<>
{/* <button
className='btn btn-neutral'
onClick={() => {
setIsModalOpen(true);
}}
>
{t('postOnShareGPT.title')}
</button>
{isModalOpen && (
<PopupModal
setIsModalOpen={setIsModalOpen}
title={t('postOnShareGPT.title') as string}
message={t('postOnShareGPT.warning') as string}
handleConfirm={handleConfirm}
/>
)} */}
</>
);
});
export default ShareGPT;確認してみる
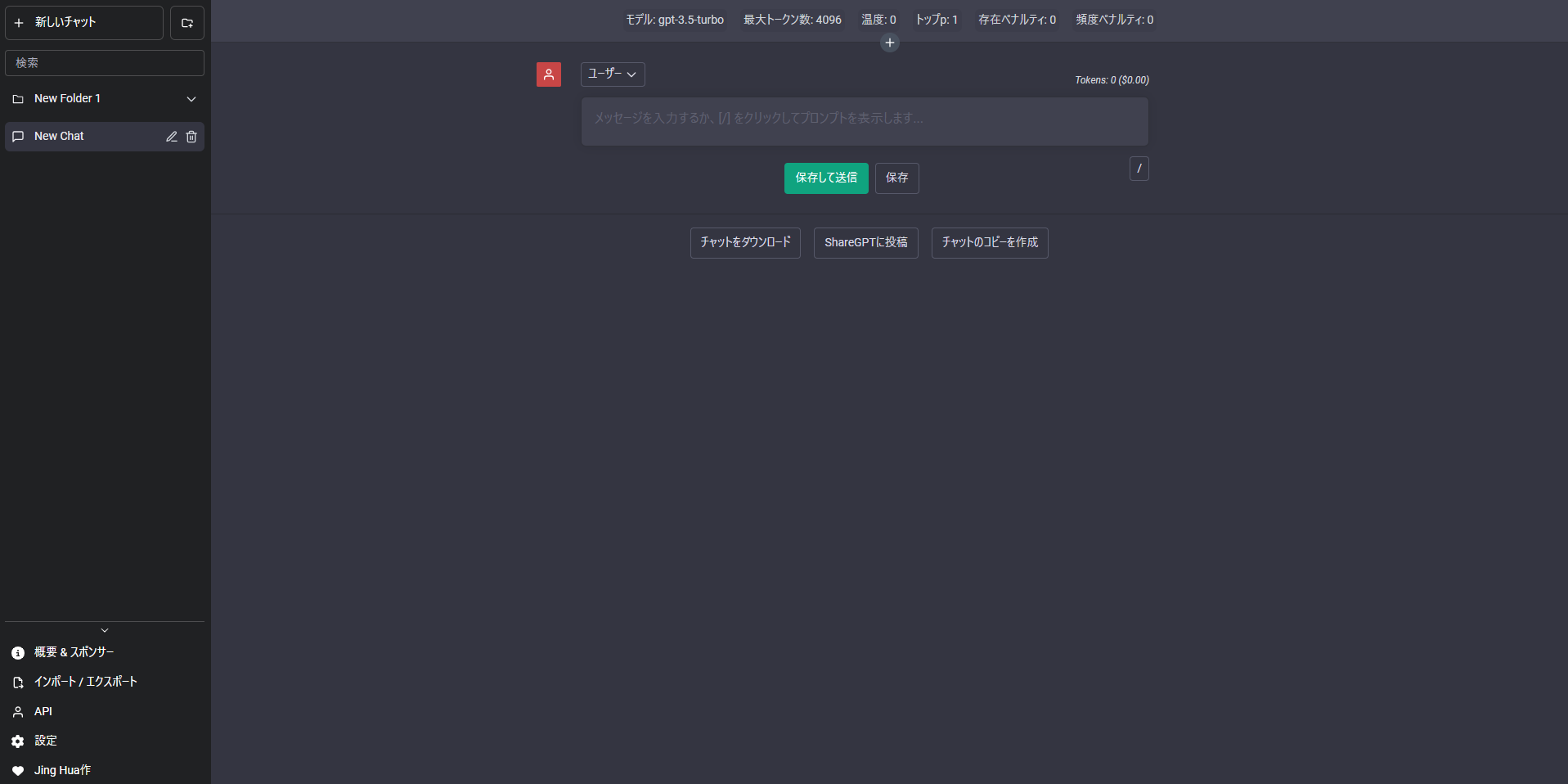
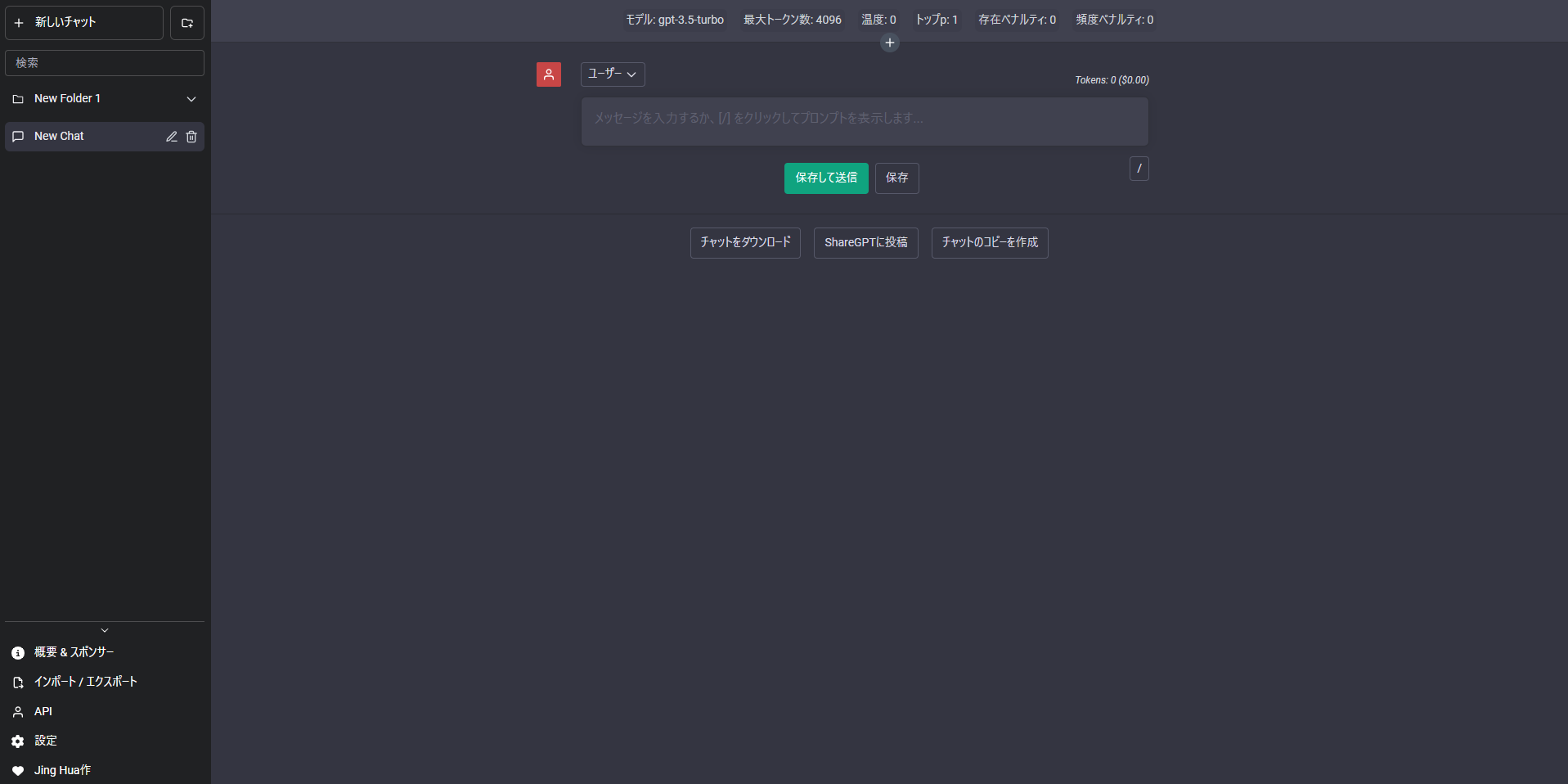
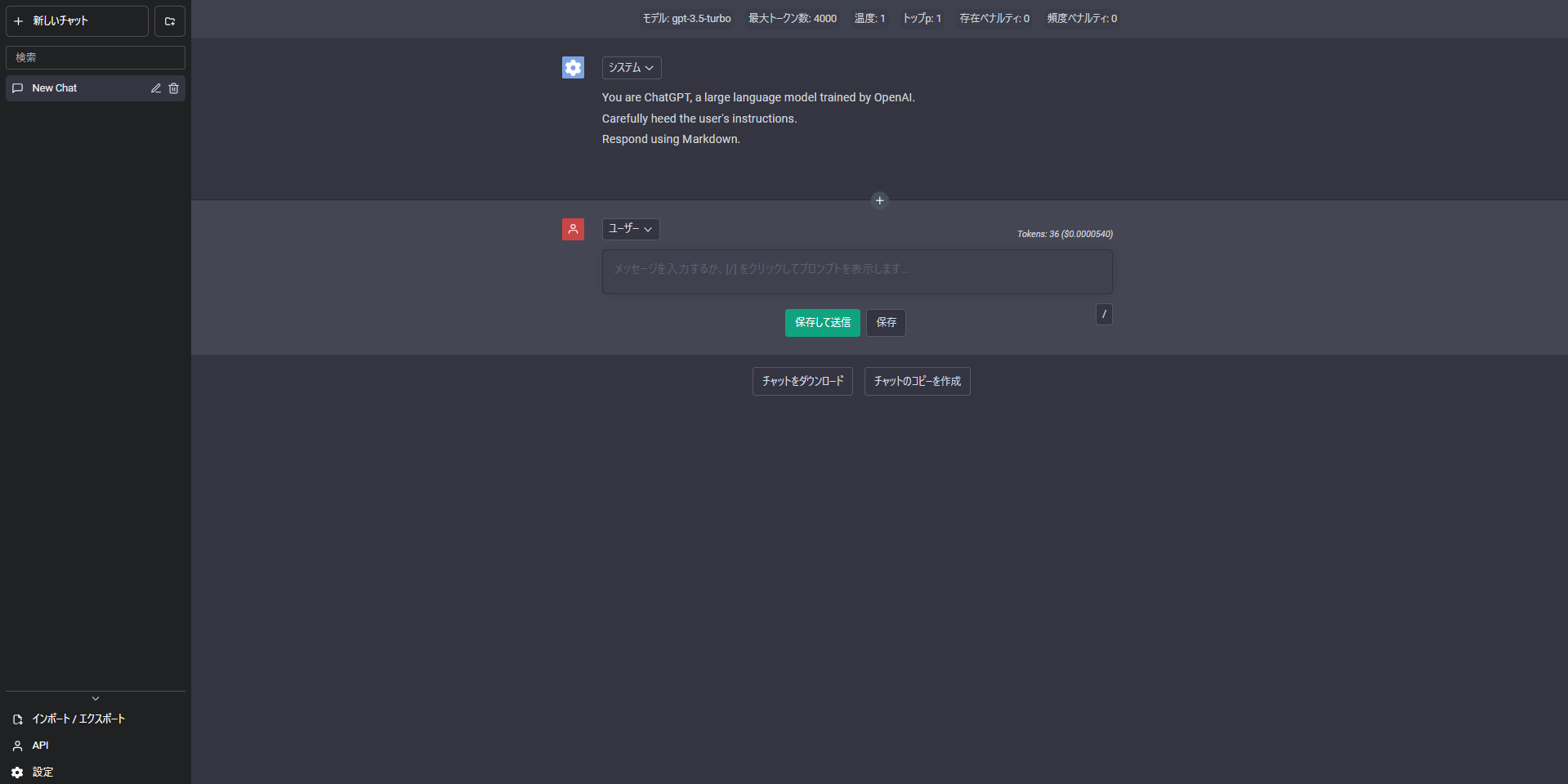
実際に削除されているか確認してみます。
-
変更前

-
変更後

削除したい機能を削除することができました!
まとめ
今回はBetterChatGPTをローカルで構築し、カスタマイズしました。GitHub上にコードが載っているので、自由にカスタマイズしてみてください。